Draw.io Change Canvas Size
Draw.io Change Canvas Size - Web 2 answers sorted by: Web no matter what type of visualization you're creating, draw.io automatic layouts will quickly and easily make your diagrams look great. 0 couldn't find any documentation anywhere. Select a new paper size from the list, and change the page orientation to portrait or landscape. If you then only drag in the lower middle handle, it'll keep the width, or the right/left middle handle and it'll keep the height. Web this allows the image to scale if my users change the width of browser window or drag the hierarchy sidebar. Web 3 answers sorted by: This will give you a new box outside your selection. Jun 15, 2016 at 5:43. Web if you just want to show it on the internet and on social media, a good canvas size for digital art is a minimum of 2000 pixels on the long side, and 1200 pixels on the short side. Make the editor grid smaller or larger: Web to increase the amount of drawing canvas space quickly in draw.io, click on fullscreen in the top right or select view > fullscreen. You can only resize the draw.io diagram viewer in the editor at the moment. Look at the section called paper size, you can adjust the canvas size there. If. You can only resize the draw.io diagram viewer in the editor at the moment. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: Web to increase the amount of drawing canvas space quickly in draw.io, click on fullscreen in the top right or select view > fullscreen. Web show/hide. Web this allows the image to scale if my users change the width of browser window or drag the hierarchy sidebar. Draw.io share improve this question follow asked may 13, 2014 at 9:44 user68555 Web 3 answers sorted by: Select the shape or shapes that you want to be the same size, and click paste size in the arrange tab.. I only see option for on/off grid. By changing the zoom on the diagram, you can make it appear larger or smaller on the confluence cloud page. Web 3 answers sorted by: However, for a draw.io diagram i can only set fixed size properties: Web select file > page setup. Web 1 @physicalattraction, if you turn on word wrap in the format panel, you can drag the handles of a text box, and it'll keep wrapping the text to accomodate the new size. At the right end of the toolbar are three view options: This will look good on most modern phones and pc monitors. You can use the format. Web you can resize the canvas from the toolbar on the right. This will look good on most modern phones and pc monitors. You can only resize the draw.io diagram viewer in the editor at the moment. Web 3 answers sorted by: 0 couldn't find any documentation anywhere. Just because this question comes up when you search infinite canvas draw.io, here's how to make an actual infinite canvas: You might also want to create a custom library with the style present. To the style and press ok: By changing the zoom on the diagram, you can make it appear larger or smaller on the confluence cloud page. Use. Change the grid on the drawing canvas in draw.io. By default, all the measurements are in pt except the page size (in mm ). The height and width of the selected shapes will now match the one you copied, even if they are different shapes. Web no matter what type of visualization you're creating, draw.io automatic layouts will quickly and. You can only resize the draw.io diagram viewer in the editor at the moment. Web you can use the arrange tab in the draw.io format panel to change the order of overlapping shapes in draw.io. For example, the above one is a rectangle. The bottom one is a uml/object. Then click on the arrange tab. Then click on the arrange tab. Select custom from the paper size list. This will give you a new box outside your selection. Draw.io share improve this question follow asked may 13, 2014 at 9:44 user68555 This will look good on most modern phones and pc monitors. There was a question about this previously (in draw.io is there a way to manually enter the width of a shape) which said that you should go to the edit geometry option in the format menu. To see the diagram tab in the format panel, make sure nothing is selected in your diagram. Web 1 2 3 4 5 6 7 8 9 share 795 views 11 months ago draw.io shortcuts if you would like to set a custom zoom level to your canvas in draw.io you can simply press ctrl+0 and type in your desired. This will look good on most modern phones and pc monitors. This will give you a new box outside your selection. The height and width of the selected shapes will now match the one you copied, even if they are different shapes. Select a new paper size from the list, and change the page orientation to portrait or landscape. Web 3 answers sorted by: Yes, that’s no problem at all. Then click on the arrange tab. Now resize/move this box to scale your graph. However, for a draw.io diagram i can only set fixed size properties: Select custom from the paper size list. Ask question asked 9 years, 7 months ago modified 11 months ago viewed 28k times 18 is there a way for lowering grid density to about 1cm (independently of zoom)? But i notice that the behaviour of auto wrap is different depending on the object type that you choose. It will resize both the width and height.
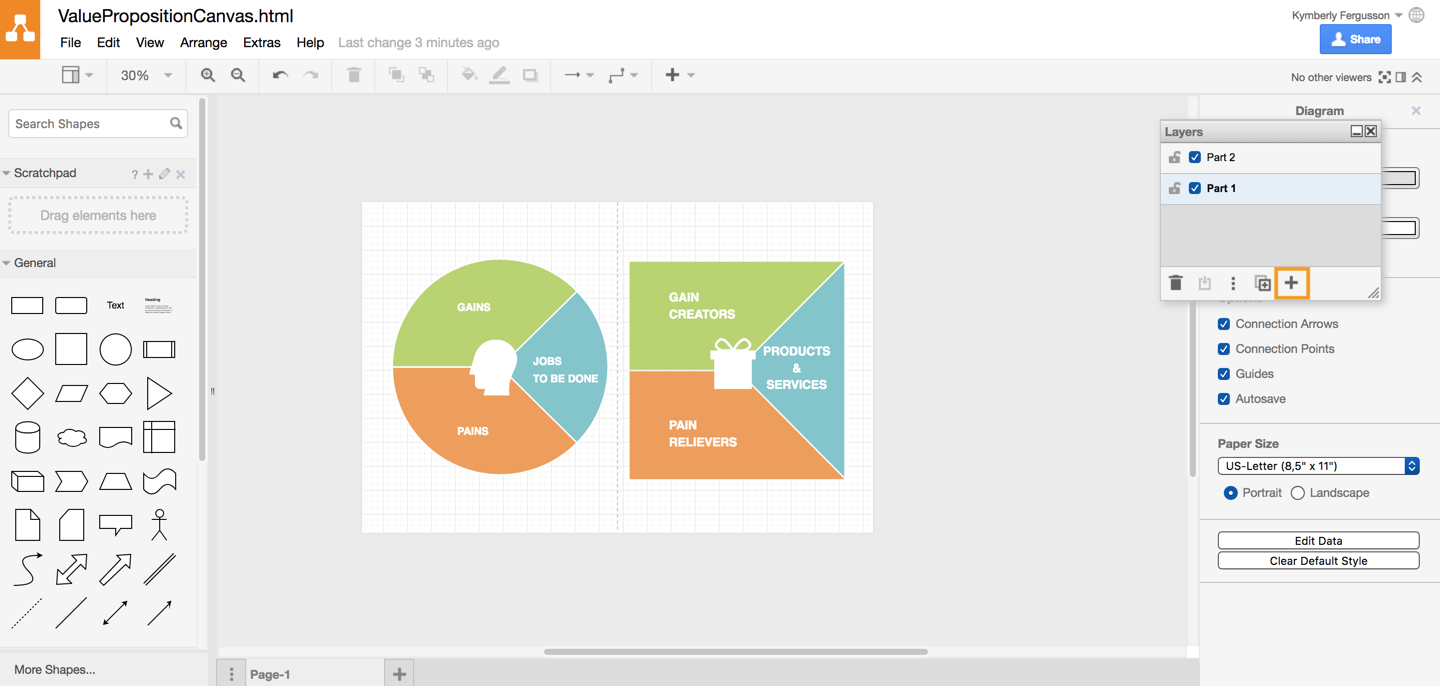
Create a value proposition canvas with draw.io draw.io

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation

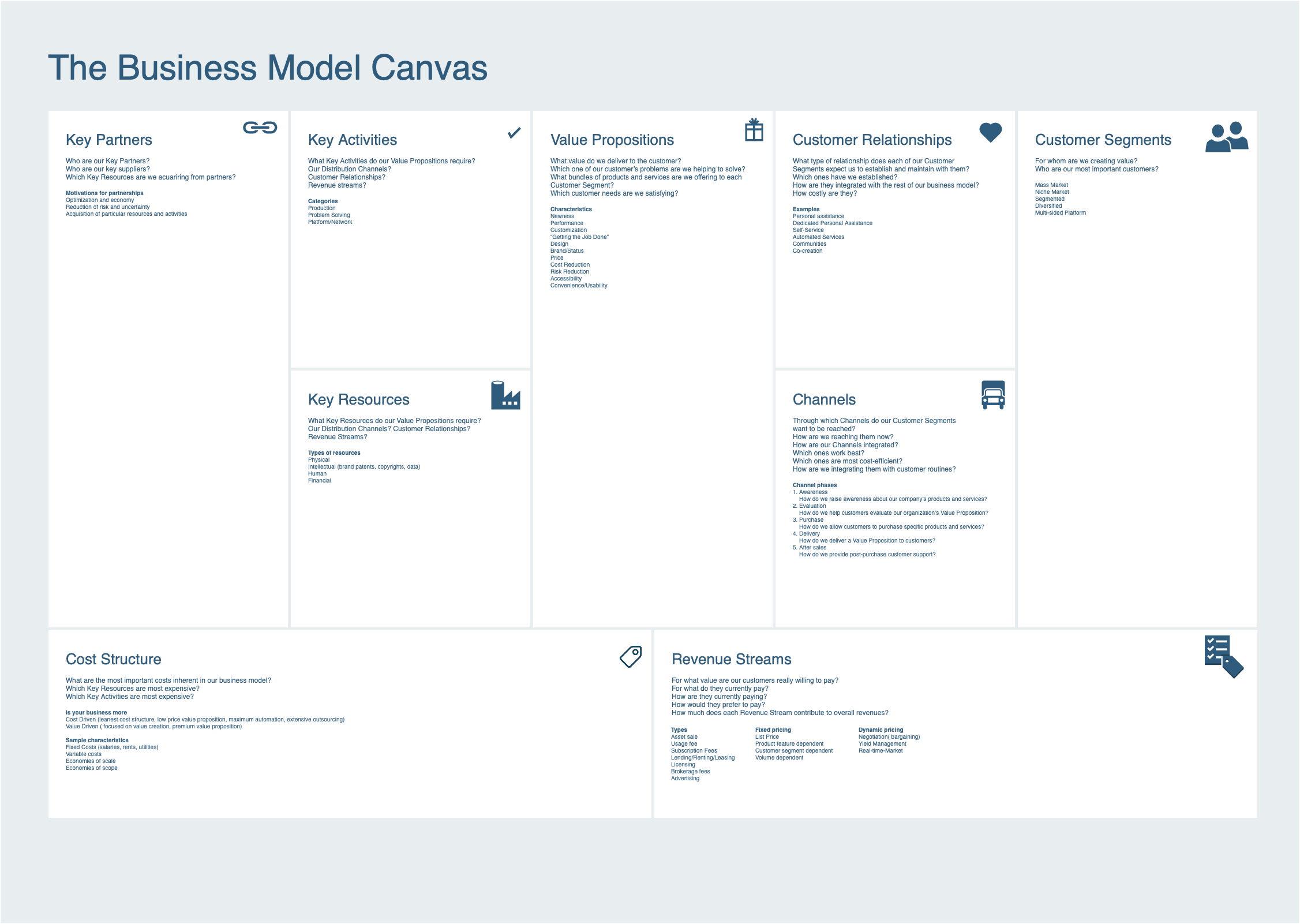
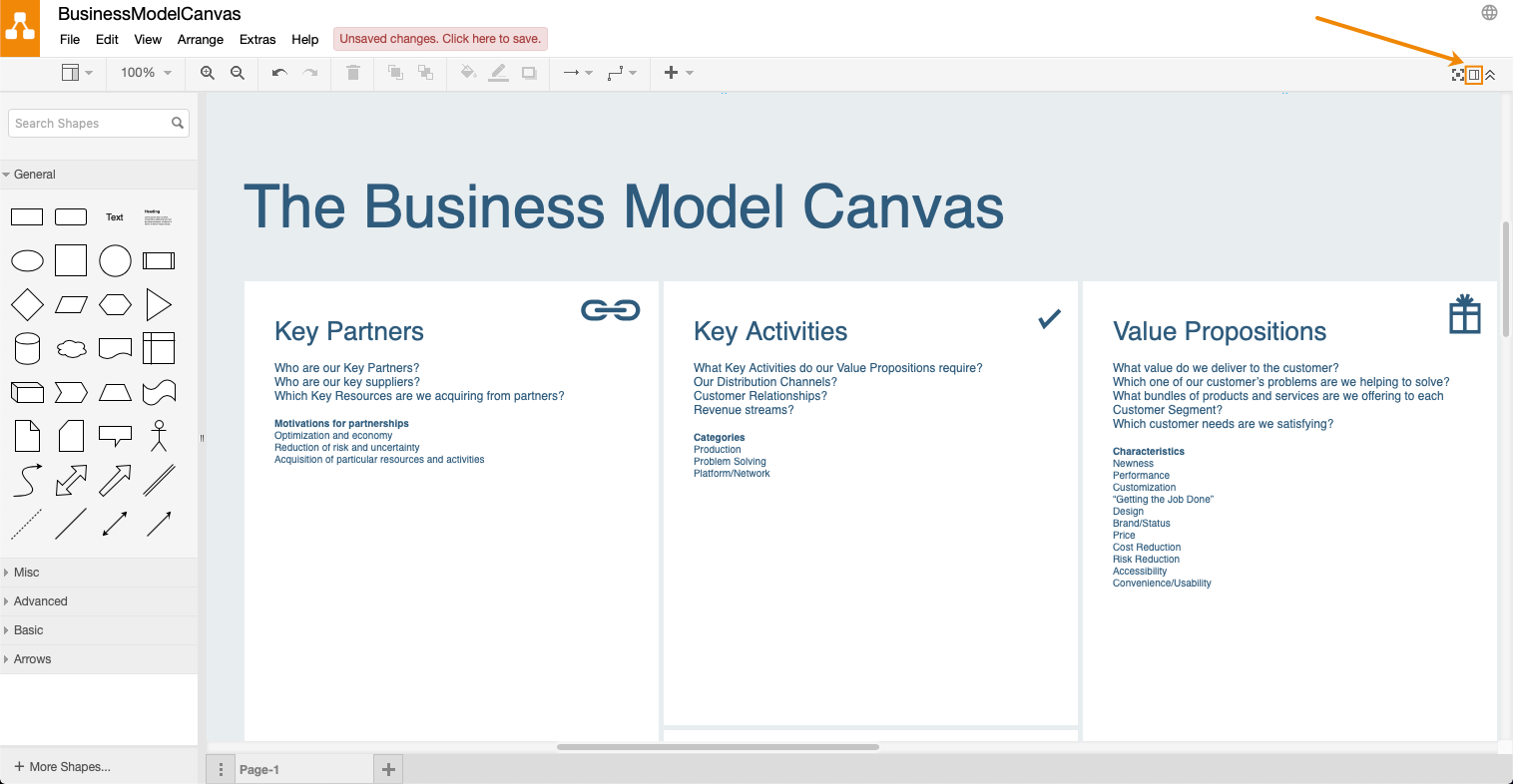
Using the Business Model Canvas template in draw.io (2022)
![]()
Using the Business Model Canvas template in draw.io (2023)

Using the Business Model Canvas template in draw.io draw.io

Getting Started with draw.io for Confluence (2023)

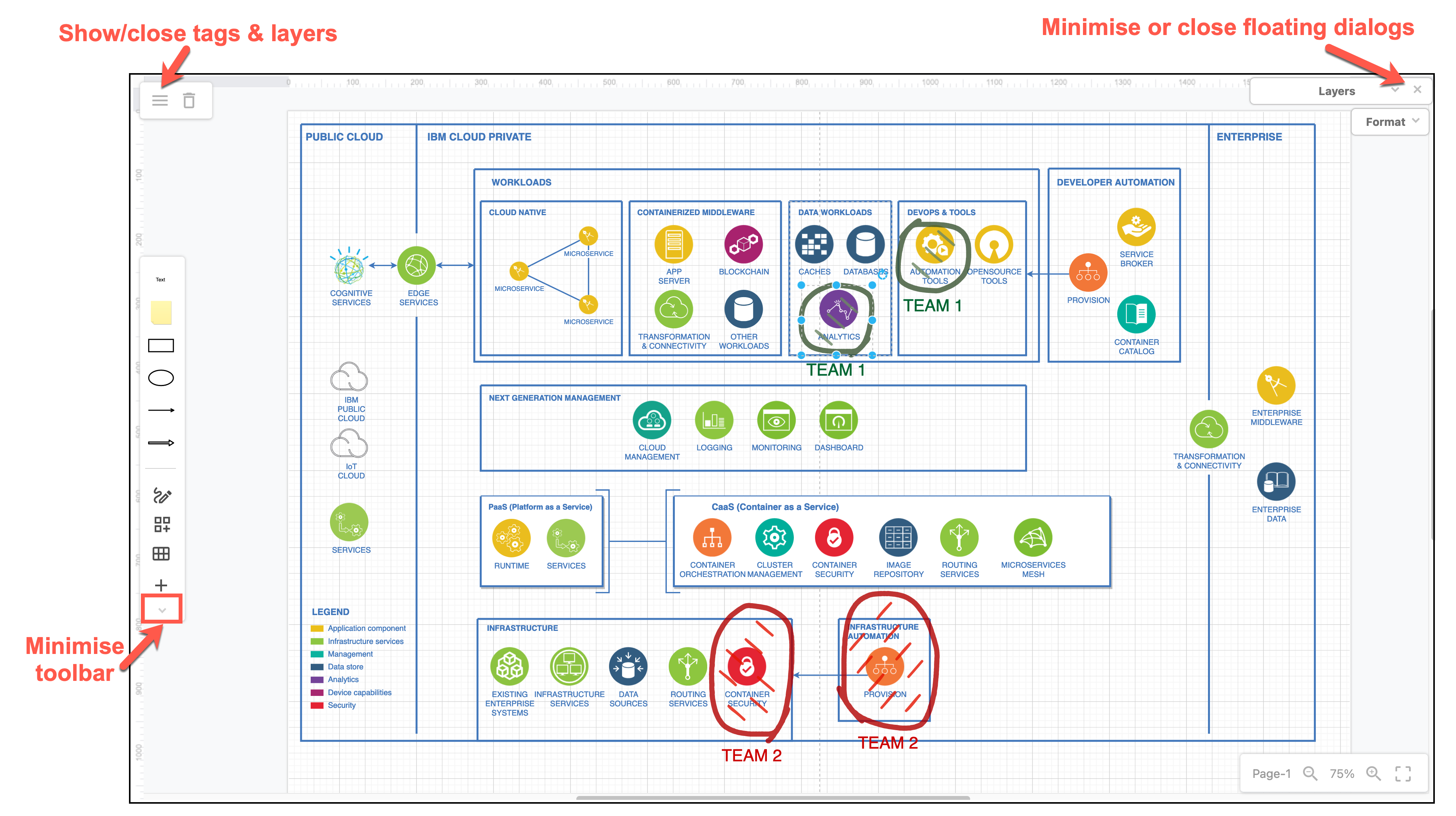
Blog Increase the drawing canvas space

How to resize and move shapes in draw.io diagrams on Windows YouTube

Create a value proposition canvas with draw.io draw.io

Using the Business Model Canvas template in draw.io draw.io
When You Duplicate This Shape The Style Will Also Be Copied.
Change The Grid On The Drawing Canvas In Draw.io.
Web If You Just Want To Show It On The Internet And On Social Media, A Good Canvas Size For Digital Art Is A Minimum Of 2000 Pixels On The Long Side, And 1200 Pixels On The Short Side.
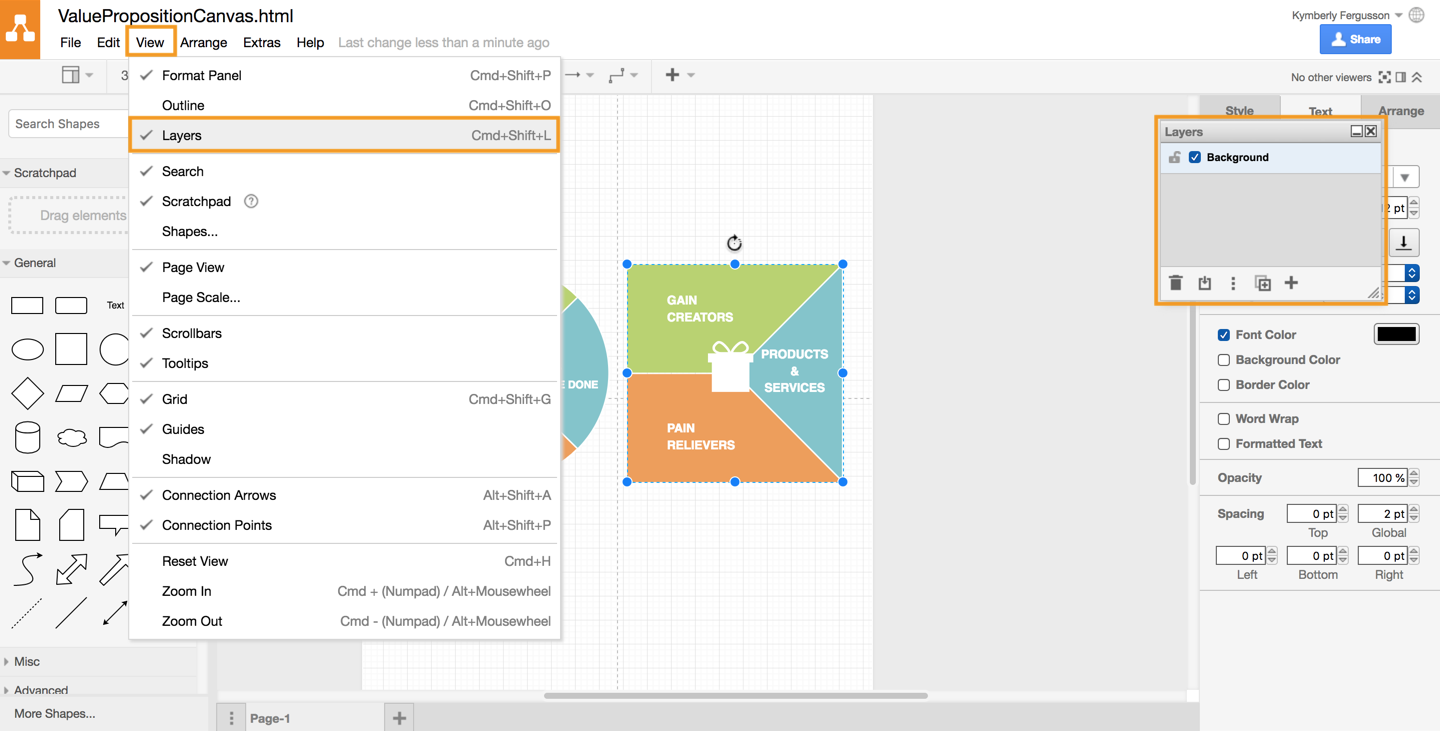
Click A Second Time On The Fullscreen Tool, Or Select View > Fullscreen To Display Them Again.
Related Post: