Draw.io Change Shape Type
Draw.io Change Shape Type - Simply click on the the shape and start typing. Web to change the style of a text label, select the shape or connector, then select the text tab in the format panel on the right. 5 min create mockups faster with draw.io by editing a complex shape's properties. 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as well as copy multiple shapes. < 1 min you can add text to any shape from the symbol library in draw.io once it has been dropped onto the drawing area. Web select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Web also, there is a possibility to change some properties in the format panel on the right when a shape is selected. Hover over the existing shape you want to replace in your diagram until the replace icon appears, then drop your shape. The sharp style is easiest to edit. The curved style is friendlier to look at but requires. The curved style is friendlier to look at but requires. If that's the case, right click on the shape and select edit. Web in just a few steps, you can select either all or subsets of shapes in draw.io to edit them afterward. Change the font and font size in the text tab, click the drop down arrow next to. The uml diagram generalization arrow). Web select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Replace multiple shapes select all the shapes you want to replace. Now release the mouse button…and that’s it! I have been trying to change the dimensions of a. The style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties. You don’t need to delete the shapes. Web the three different line styles in draw.io. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Some of the shapes. If you have multiple shapes that you want to replace with the same shape, select them while you hold down the shift key, then follow the same procedure that i described above. The new properties panel lets you customise every aspect of your shapes, quickly and easily. See how to create this basic custom shape tips once you have added. Some of the shapes don't work this well and tend to just give you a handle to reposition the text instead (e.g. This video will show you all the tricks you need to do this quickly and easily. 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as. Web save your own shapes. Use the style palette to change colours See how to add, edit and style shape labels and text in draw.io diagrams. Web you bet there’s an easier way :d. The sharp style is easiest to edit. See how to add, edit and style shape labels and text in draw.io diagrams. Web the three different line styles in draw.io. 5 min create mockups faster with draw.io by editing a complex shape's properties. Web to change the style of a text label, select the shape or connector, then select the text tab in the format panel on the. Web to change the style of a text label, select the shape or connector, then select the text tab in the format panel on the right. 5 min create mockups faster with draw.io by editing a complex shape's properties. There was a question about this previously ( in draw.io is there a way to manually enter the width of a. Web select arrange > insert > shape from the draw.io menu to open the edit shape dialog where you can see the xml structure of the shape. Simply select the shape/shapes you like to change and drag the new shapes from the shape library on one of them and release the mouse once you see the blue “replace” icon. Now. Hover over the existing shape you want to replace in your diagram until the replace icon appears, then drop your shape. The style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties. I have been trying to change the dimensions of a draw.io shape. Web the draw.io editor will. The style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties. But we have a way to make it even quicker and easier. Web also, there is a possibility to change some properties in the format panel on the right when a shape is selected. To see how to use text with the other most commonly used features. Web to change the style of a text label, select the shape or connector, then select the text tab in the format panel on the right. Web save your own shapes. Change the font and font size in the text tab, click the drop down arrow next to the font name to see a list of installed and available fonts. The new properties panel lets you customise every aspect of your shapes, quickly and easily. 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as well as copy multiple shapes. Web in just a few steps, you can select either all or subsets of shapes in draw.io to edit them afterward. 7 min by editing key:value pairs in draw.io (edit > edit style, cmd or ctrl+e), you gain complete control over how your shapes and connectors appear in your diagrams. Web the three different line styles in draw.io. After awhile you may notice yourself gravitating towards similar styles or shapes. See how to create this basic custom shape tips once you have added custom shapes to the drawing canvas, you can drag and drop them onto the scratchpad or a custom shape library. The uml diagram generalization arrow). Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes.
Draw.io

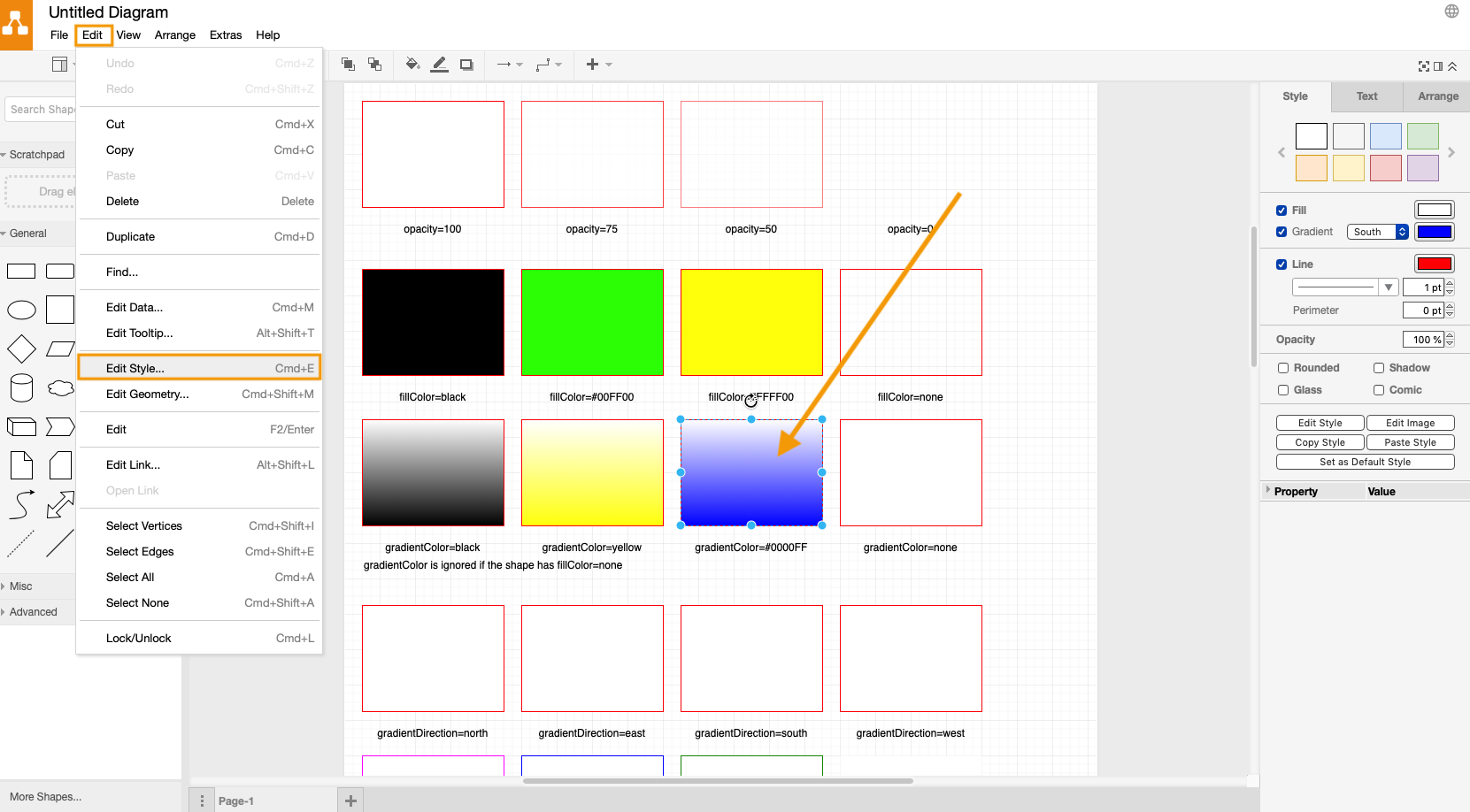
Shape styles in draw.io draw.io

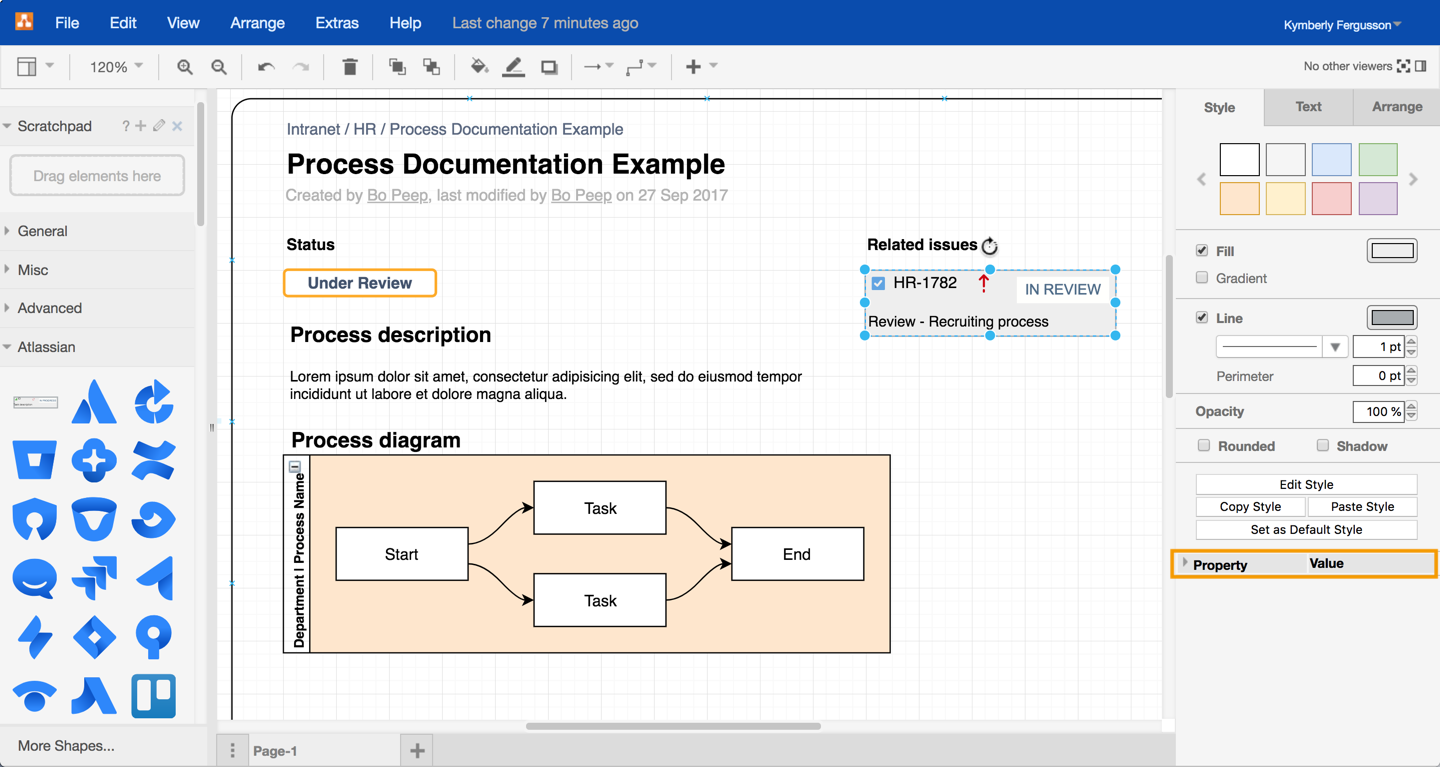
How to add text to shapes in draw.io diagrams in Atlassian Confluence

Change a shape's properties quickly and easily in draw.io draw.io

How to edit the styles of shapes in draw.io diagrams YouTube

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

Changing draw.io shapes in place.mp4 YouTube

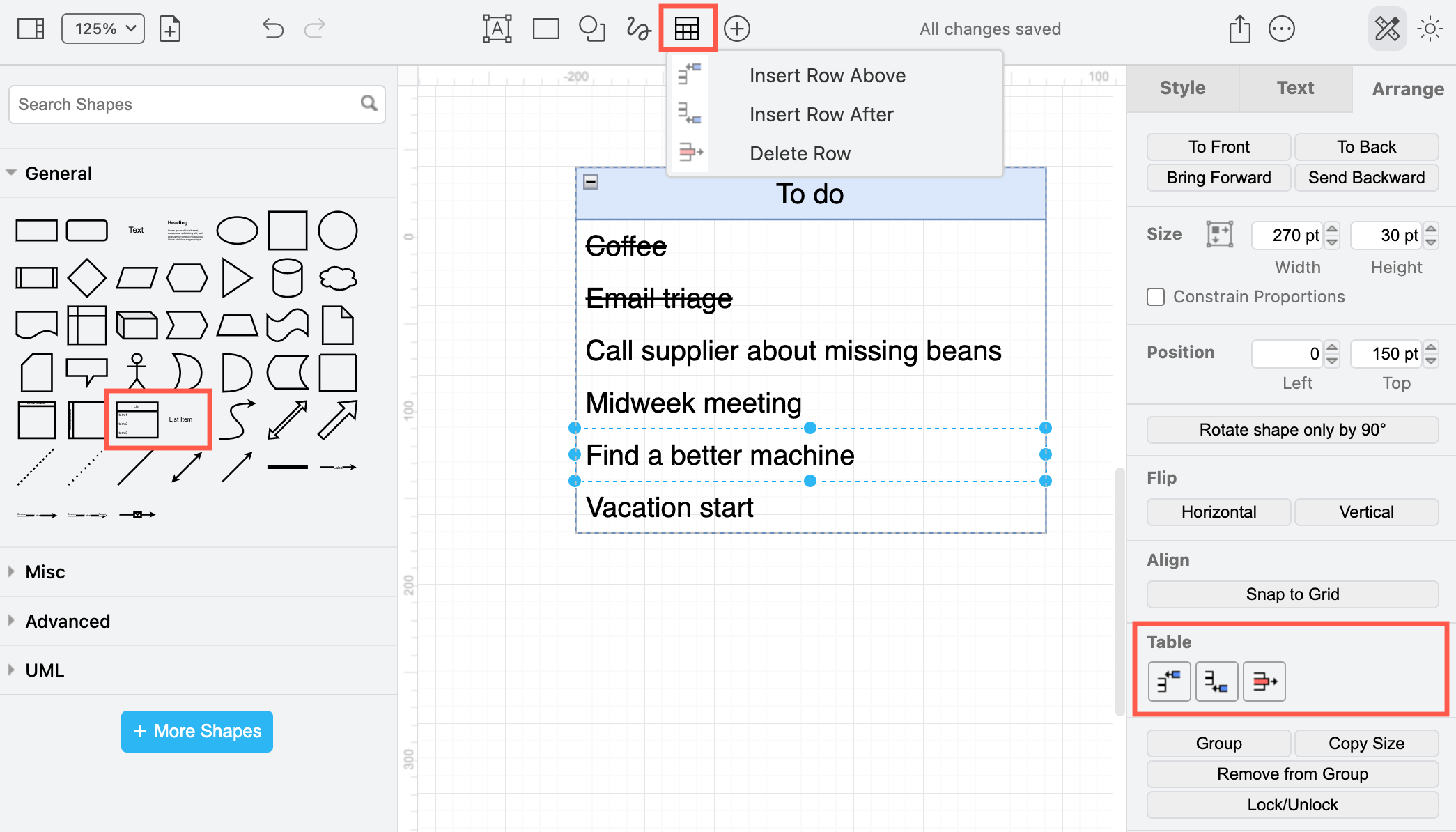
Shortcut Quickedit the geometry of your draw.io shapes in Atlassian

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

Learn how to use shapes in draw.io
Web You Bet There’s An Easier Way :D.
Replace Multiple Shapes Select All The Shapes You Want To Replace.
Select The Line Style Depending On Your Diagram’s Purpose.
To Save Time, You Can Create A Shape Or Groups Of Shapes And Save Them Into Your Own Custom.
Related Post: