Draw.io Custom Shapes
Draw.io Custom Shapes - 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as well as copy multiple shapes. Web 3.6k views 2 years ago draw.io connectors. Web 16 start by adding the polygon shape to your drawing. Web draw.io 24 feb 2023. Web 1 there are 4 options. You can quickly and easily import your own libraries and use your custom shapes. The original shape style uses a black outline and a solid white fill colour. Alternatively, you can create a custom library from an existing diagram, as you will learn how to do in this exercise. We also show you how to use the. You can also add images/svgs using the filesystem picker and by url (the buttons at the bottom of the dialog). 9 min in this draw.io exercise you aren't just changing the colors, but you will change their shapes, sizes and rotations, as well as copy multiple shapes. We also show you how to use the. The polygon shape is within the basic shapes group. You may need to bring the basic shapes group into view from the view > shapes.. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. That's how easy it is to add a new shape with a connector in draw.io! Web edit the xml directly to describe a different shape style. 7 min by editing key:value pairs in draw.io (edit > edit. Once you’ve added your custom shapes, give the library a filename and press save. You can also add images/svgs using the filesystem picker and by url (the buttons at the bottom of the dialog). The polygon shape is within the basic shapes group. There you will see something like: Web 1 there are 4 options. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Use cases templates shape libraries. 10 min custom libraries make working with your own graphics and icons a breeze. You can drag a custom stencil from the drawing canvas into your scratchpad, or to a custom library if you want to. 7 min by editing key:value pairs in draw.io (edit > edit style, cmd or ctrl+e), you gain complete control over how your shapes and connectors appear in your diagrams. We will show you how to access them. Web draw.io 29 apr 2022 the shape libraries in draw.io provide you with a wide variety of shapes and clipart to use in. To create custom shapes, you need to describe the shape geometry in addition to the shape style. The basic draw.io shapes use xml. That's how easy it is to add a new shape with a connector in draw.io! In the draw.io editor menu, click arrange > insert > shape. Web to save time, you can create a shape or groups. Web see how to add shapes and images to an existing custom shape library in draw.io. Once you’ve added your custom shapes, give the library a filename and press save. Use the style palette to change colours The style tab lets you quickly style your shapes, but for finer control and complex shapes, you can modify the shape properties. Use. Draw.io share improve this question follow asked aug 13, 2017 at 17:22 seanhalle 993 7 29 add a. The basic draw.io shapes use xml. In the draw.io editor menu, click arrange > insert > shape. Web the draw.io editor will automatically switch to the shape style panels when you select one or more shapes. Web draw.io 24 feb 2023. Web to save time, you can create a shape or groups of shapes and save them into your own custom shape libraries. Is there a way to import that svg as a draw.io library? 7 min by editing key:value pairs in draw.io (edit > edit style, cmd or ctrl+e), you gain complete control over how your shapes and connectors appear. Enter the geometry and style information in the text field. Web import shapes of custom library from draw.io in mxgraph. This helps you diagram more efficiently and with much less stress! Web see how to add shapes and images to an existing custom shape library in draw.io. Use cases templates shape libraries. Use cases templates shape libraries. 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. Sometimes you only need a specific shape. Is there a way to import that svg as a draw.io library? We will show you how to access them. Draw.io makes it easy to collect your most used shapes, images, custom shapes and diagram fragments in your own convenient custom shape library. That's how easy it is to add a new shape with a connector in draw.io! To create custom shapes, you need to describe the shape geometry in addition to the shape style. Web 16 start by adding the polygon shape to your drawing. Use the style palette to change colours You'll need to make the font size bigger and the circle a bit smaller for it to look nice. Enter the geometry and style information in the text field. Web 1 there are 4 options. The original shape style uses a black outline and a solid white fill colour. Web see how to add shapes and images to an existing custom shape library in draw.io. Web edit the xml directly to describe a different shape style.
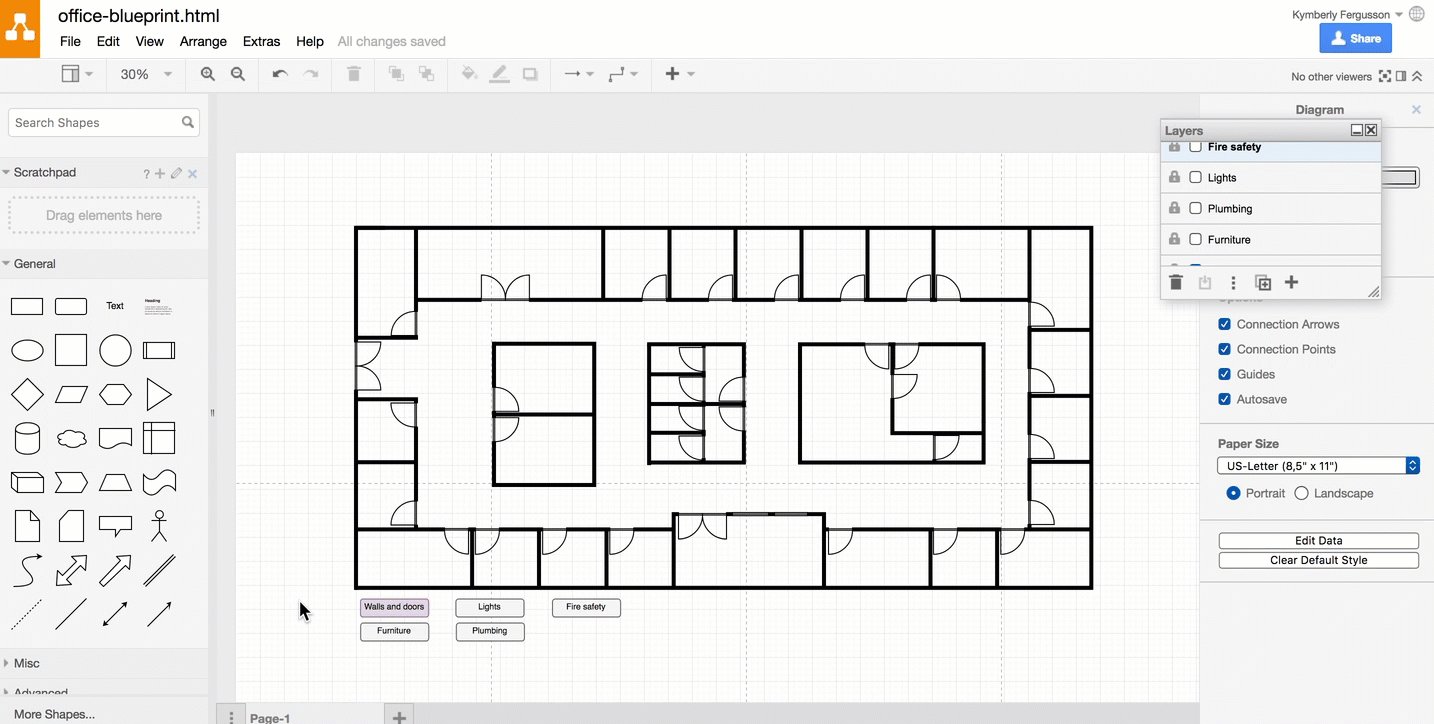
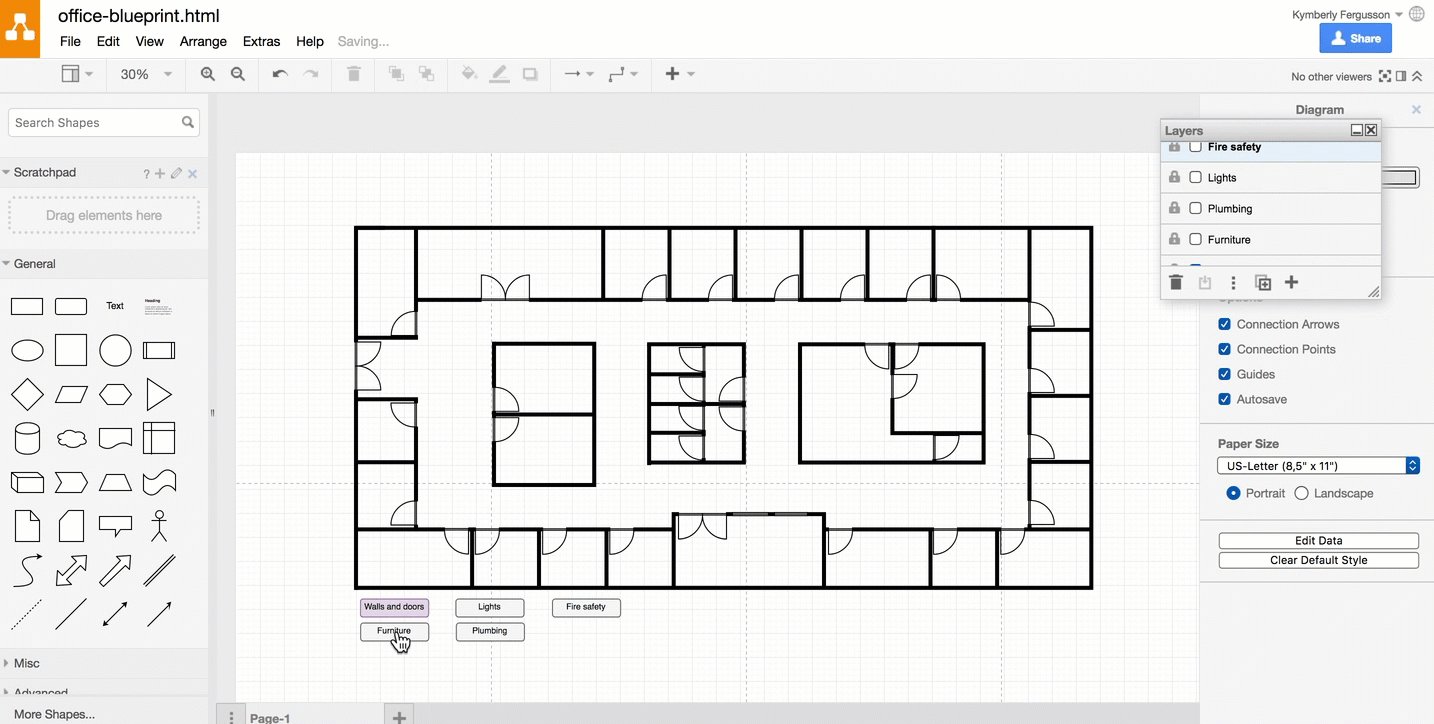
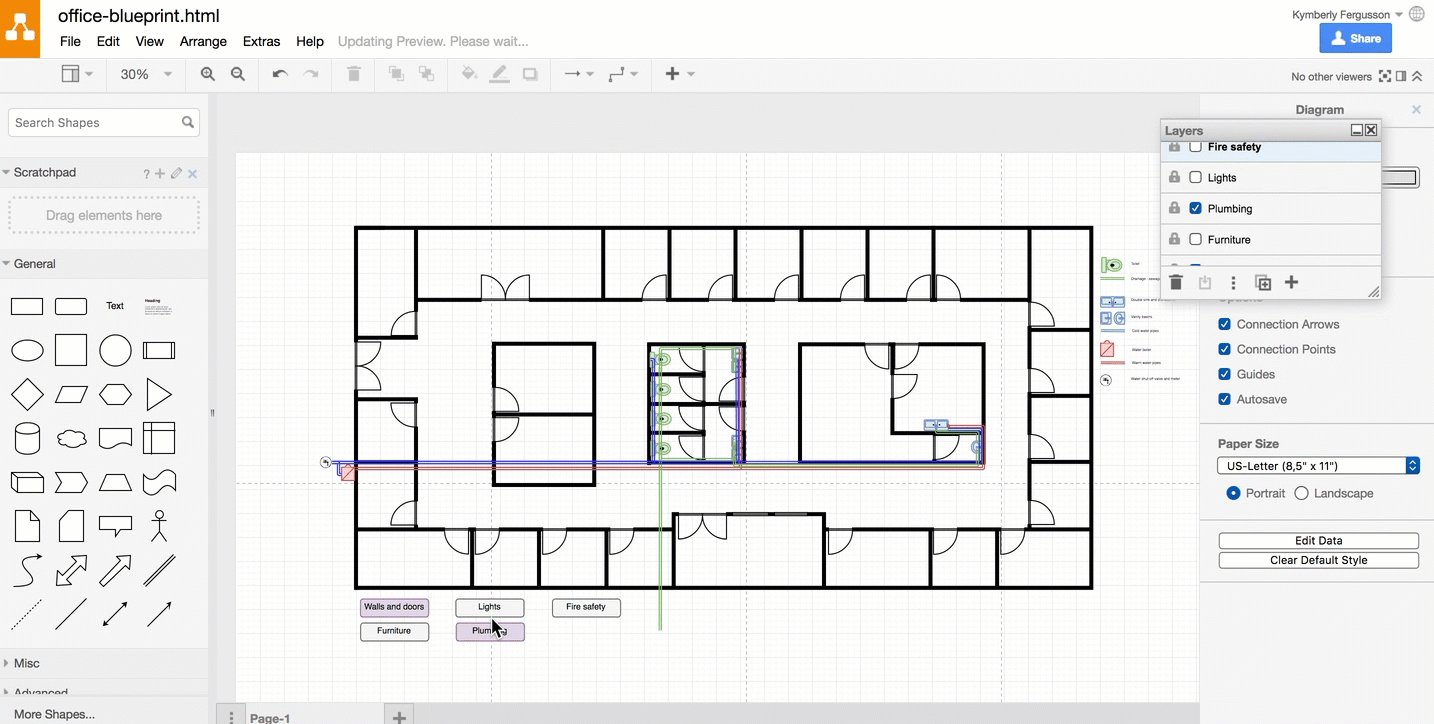
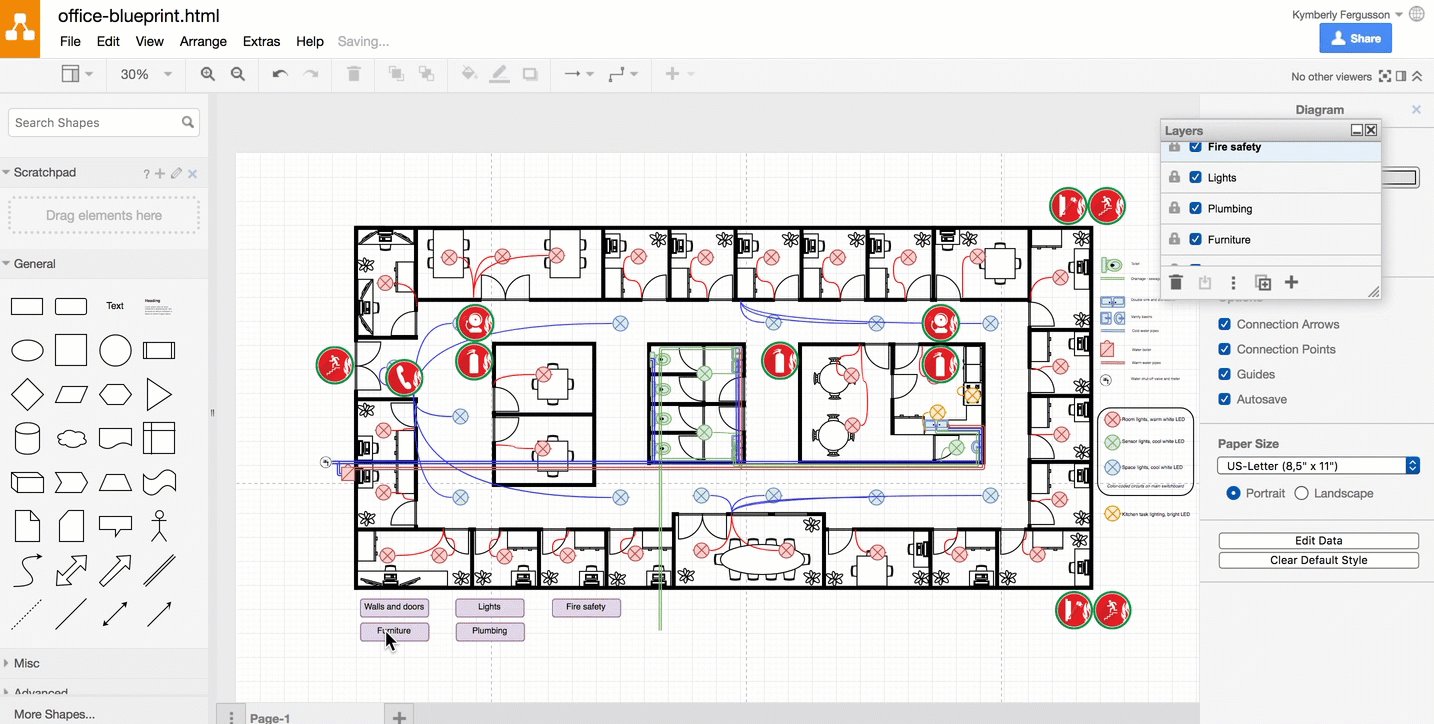
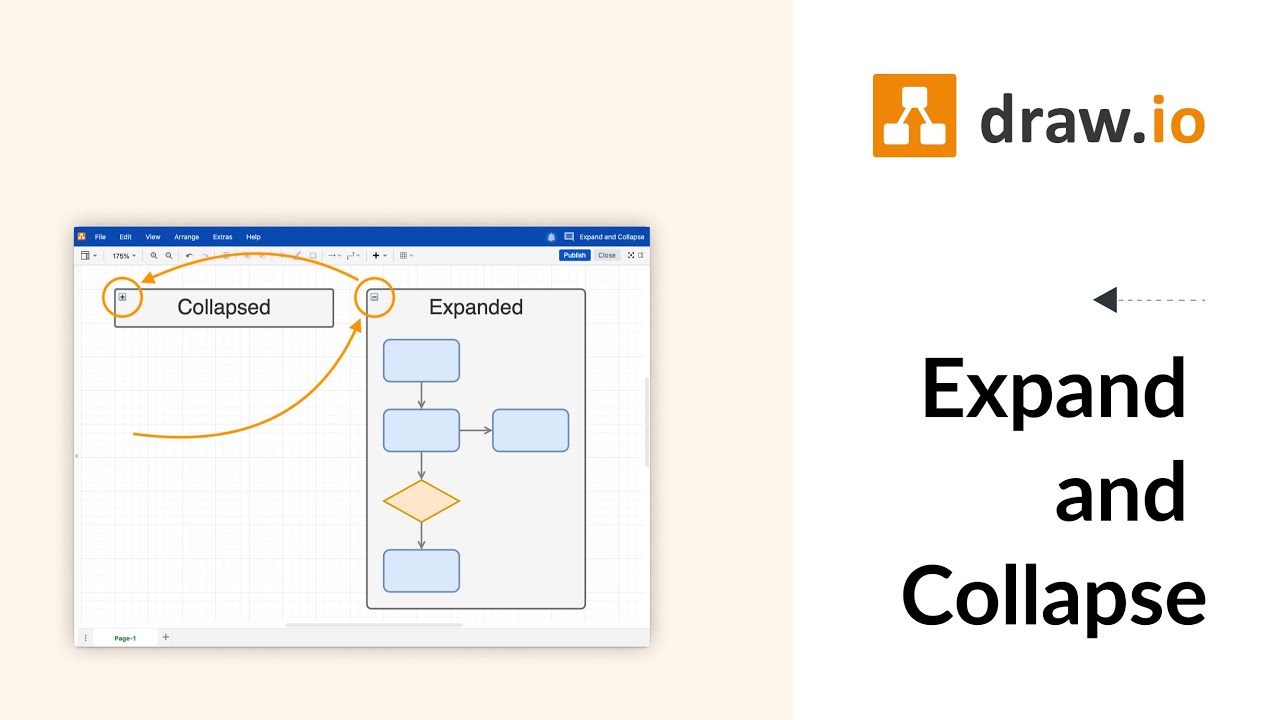
Interactive diagrams with custom links and actions draw.io

draw.io In create "connector with symbol" with custom

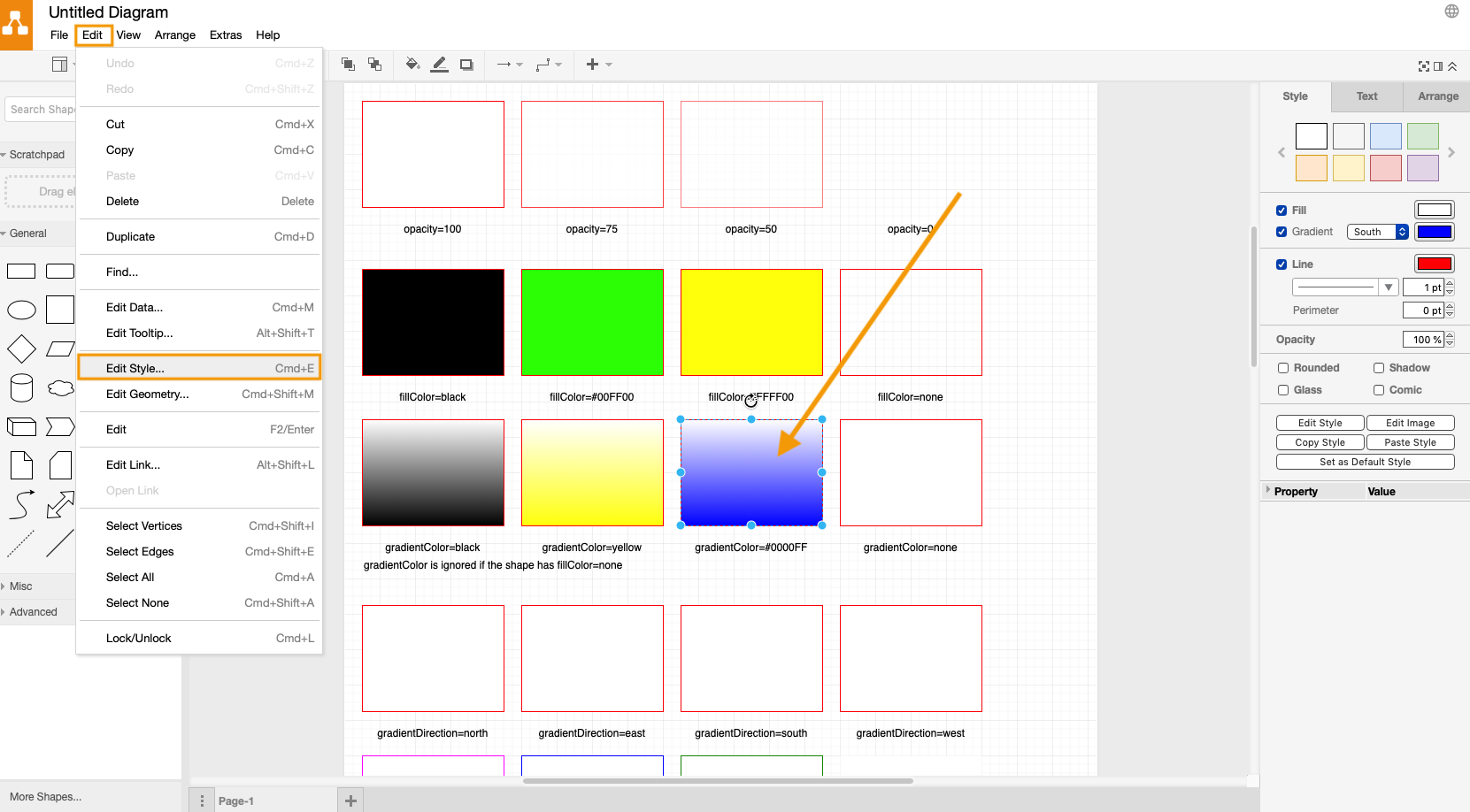
How to edit the styles of shapes in draw.io diagrams YouTube

draw.io Training Exercise 3 Edit a diagram change the shapes draw.io

Draw Io Custom Shapes mi

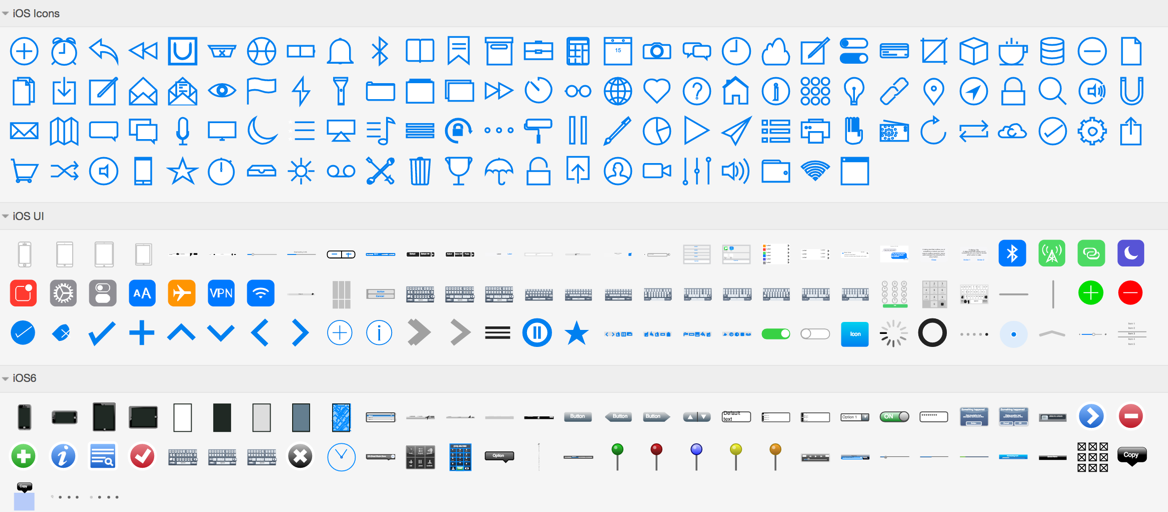
Use draw.io to mockup your mobile apps draw.io

Draw Io Custom Shapes mi

Draw Io Custom Shapes mi

draw.io Training Exercise 9 Create your own custom library draw.io

Shape styles in draw.io draw.io
We Also Show You How To Use The.
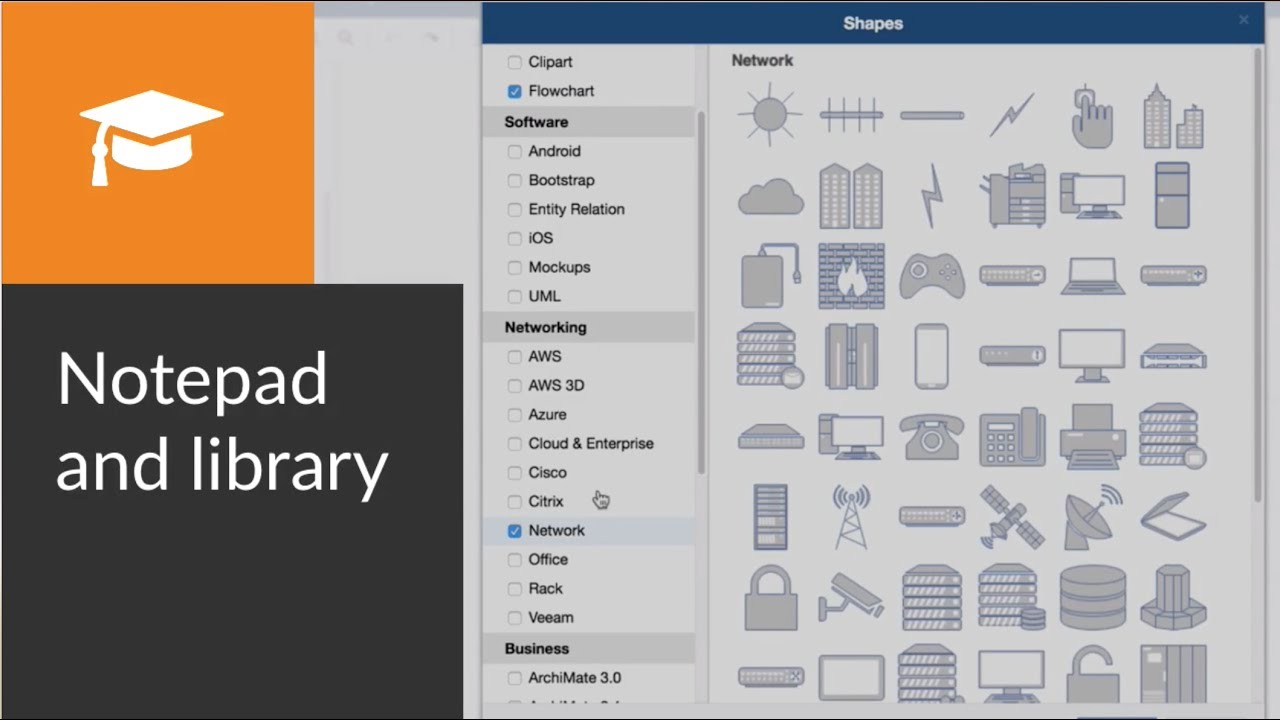
Web In Draw.io You Can Create Your Own Custom Libraries Containing The Shapes And Groups Of Shapes You Use Most Often.
Web The Draw.io Editor Will Automatically Switch To The Shape Style Panels When You Select One Or More Shapes.
Web To Save Time, You Can Create A Shape Or Groups Of Shapes And Save Them Into Your Own Custom Shape Libraries.
Related Post: