Draw.io Drop Down List
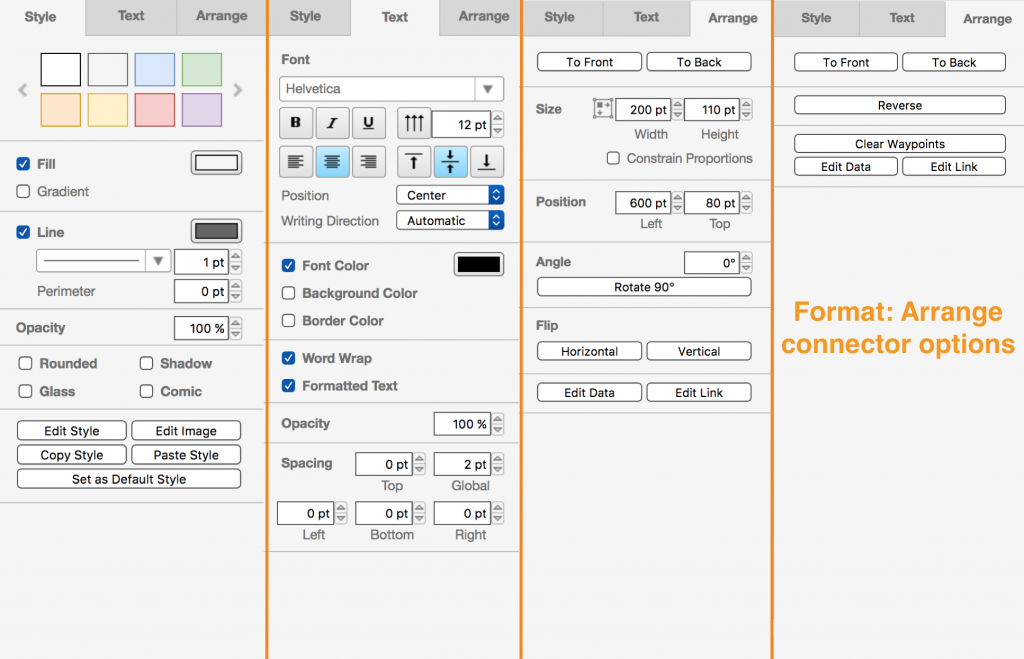
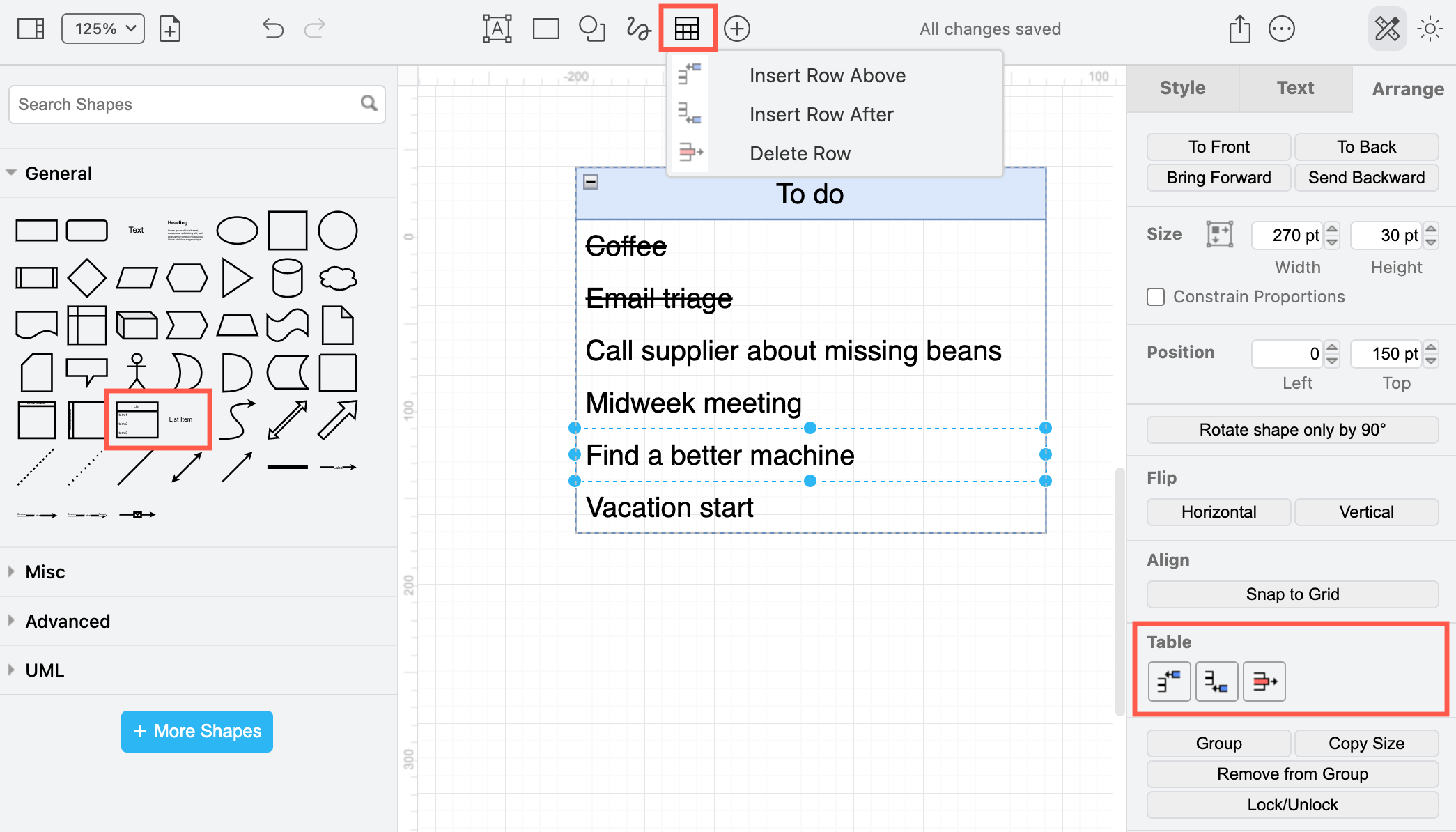
Draw.io Drop Down List - In case you’re new to. Web download diagram files created in 2005 will load in the app today share with everyone no need to fret about licenses or specific platforms—seamless functionality is guaranteed. And you can add tooltips, so when a viewer hovers their mouse over a section of the diagram, they will be shown additional information in a tooltip. How to create a one level nested list inside a diagram of draw.io? The magic word is container shapes. If you don’t see all of these arrows and connector symbols, you may need to make your browser window larger! Extract the text in a diagram click extras > extract text, then copy the extracted text. Web drag it from the shape library on the left and drop it over the list. You can drag it up and down, just like any other list entry to reposition it. Mararad added this to triage in drawio via automation on dec 8, 2020. How to create a one level nested list inside a diagram of draw.io? Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. And you can add tooltips, so when a viewer hovers their mouse over a section of the diagram, they will be shown additional information in a tooltip. Web click the. Web draw.io is free online diagram software. Divider placed in a list shape will automatically use the colour of that list shape’s outline. Web download diagram files created in 2005 will load in the app today share with everyone no need to fret about licenses or specific platforms—seamless functionality is guaranteed. In case you’re new to. You can drag it. Or add tags to shapes and search. Web download diagram files created in 2005 will load in the app today share with everyone no need to fret about licenses or specific platforms—seamless functionality is guaranteed. On the edit link modal, you can add an external url, or link to another page from the same project* (which, i belive, was your. The font url must be public and must allow access to the draw.io origin (cors header): Web in the text tab of the format panel, select a different position from the drop down list. A draw.io panel will be. Web i am using an embedded draw.io diagram in confluence, and i can't seem to find a way to create a. Web in this video you will see how you can keep your processes organized and show the complete big picture in one diagram. In case you’re new to. On the edit link modal, you can add an external url, or link to another page from the same project* (which, i belive, was your case a year ago when you asked).. If you don’t see all of these arrows and connector symbols, you may need to make your browser window larger! Offset the label’s position relative to the shape perimeter by changing the spacing values at the bottom of the text tab of the format panel. Extract the text in a diagram click extras > extract text, then copy the extracted. Mararad added the feature request label on dec 8, 2020. The font url must be public and must allow access to the draw.io origin (cors header): Web i am using an embedded draw.io diagram in confluence, and i can't seem to find a way to create a nested list. Web open the page you want to add the page list. Web open the page you want to add the page list to, and select edit in the top right corner. Mararad added this to triage in drawio via automation on dec 8, 2020. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. Mararad opened this issue on. Draw.io macro settings window opens where you can configure how to diagram is diaplayed on the page. Extract the text in a diagram click extras > extract text, then copy the extracted text. These diagram types let you test out different layouts for. Web i am using an embedded draw.io diagram in confluence, and i can't seem to find a. Mararad moved this from triage to feature requests in drawio on dec 8, 2020. Web in the text tab of the format panel, select a different position from the drop down list. Web drop down list. These diagram types let you test out different layouts for. Reload your browser tab to load the plugin into the diagram editor. On the edit link modal, you can add an external url, or link to another page from the same project* (which, i belive, was your case a year ago when you asked). 11 min with draw.io you can use custom links, similar to hotspots that perform actions, which can be used toggle the display of groups of shapes on or off, or perform other useful actions. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. Video tutorials our comprehensive collection of video tutorials will get you up and running quickly. The magic word is container shapes. These diagram types let you test out different layouts for. Web if you need to create web pages or user interfaces you are no stranger to wireframes and mockups. Web add background information to your draw.io shapes and connectors that's displayed once you hover over them with your mouse. Offset the label’s position relative to the shape perimeter by changing the spacing values at the bottom of the text tab of the format panel. In case you’re new to. Web click the diagram, and then, in the appeared toolbar, click edit macro. Mararad added the feature request label on dec 8, 2020. And you can add tooltips, so when a viewer hovers their mouse over a section of the diagram, they will be shown additional information in a tooltip. Mararad added this to triage in drawio via automation on dec 8, 2020. A draw.io panel will be. Drag a shape from the shape library and drop it on the list shape when.
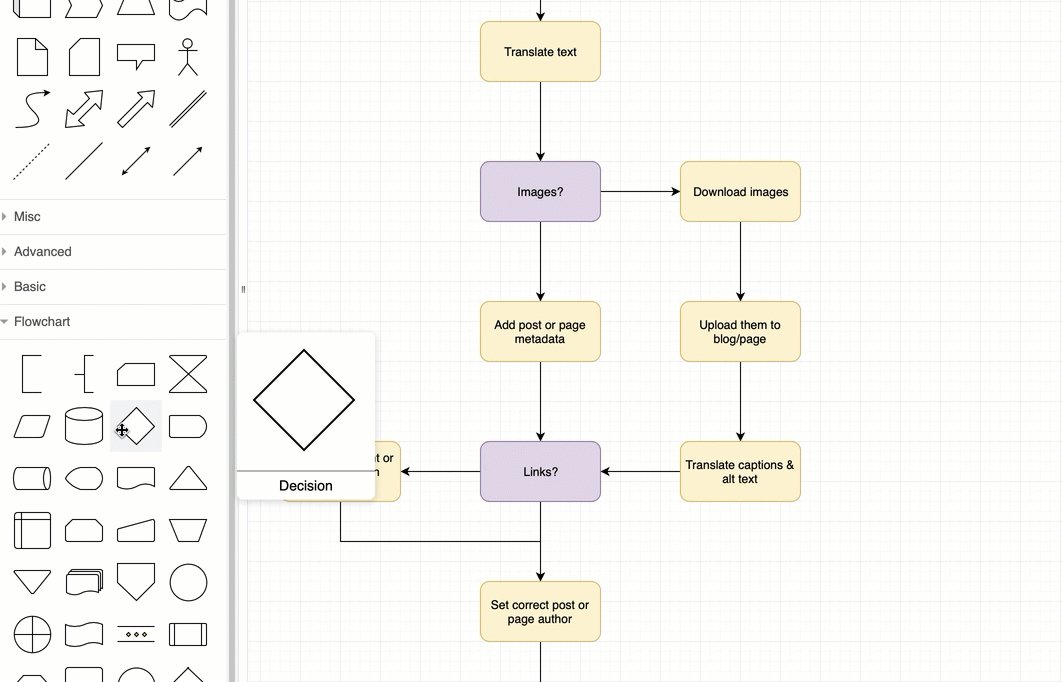
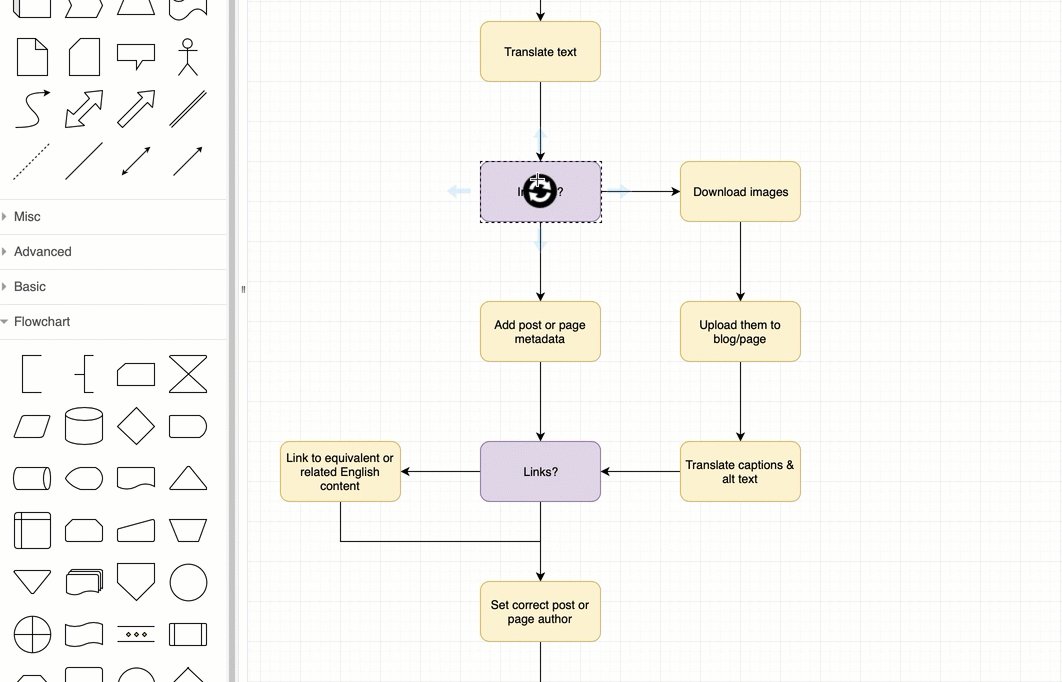
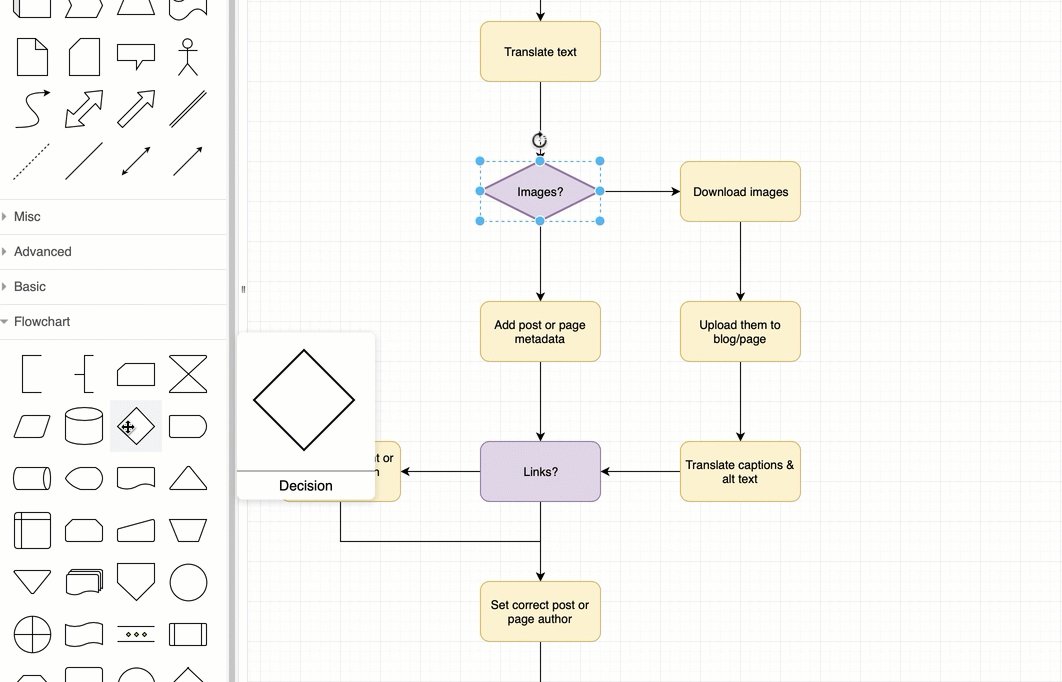
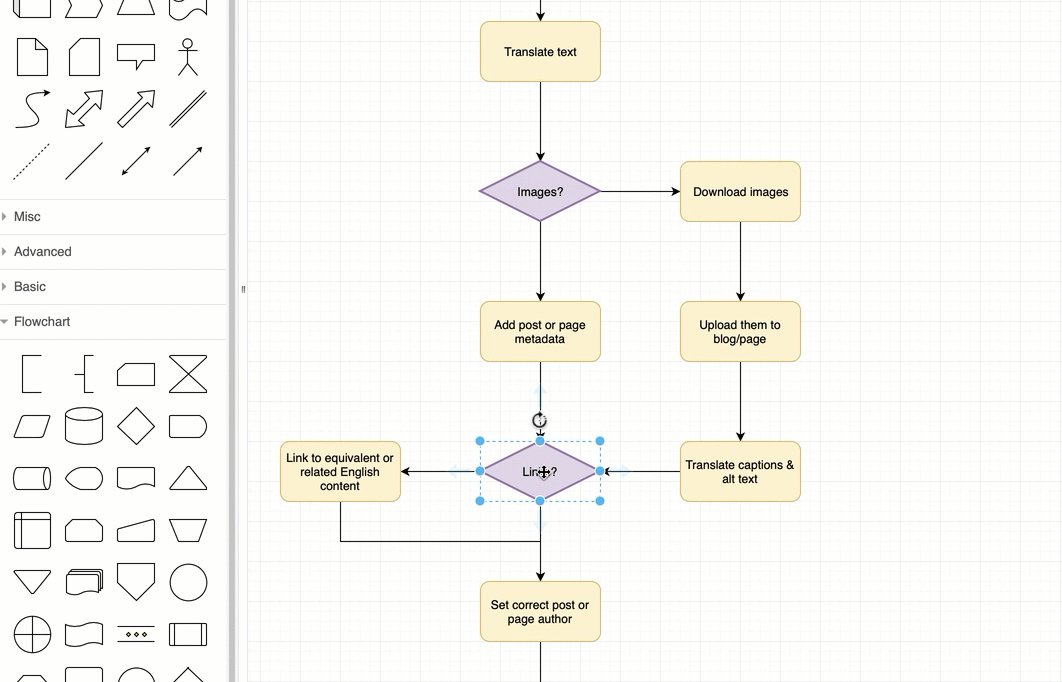
How to create flow charts in draw.io (2023)

Draw.io Flowchart Tutorial

Creating SVG diagrams with Draw.io Graphyte Webdoc Automation

draw.io Pricing, Reviews and Features (July 2020)

Interactive Tutorials draw.io

How to use www.draw.io to produce a flowchart YouTube

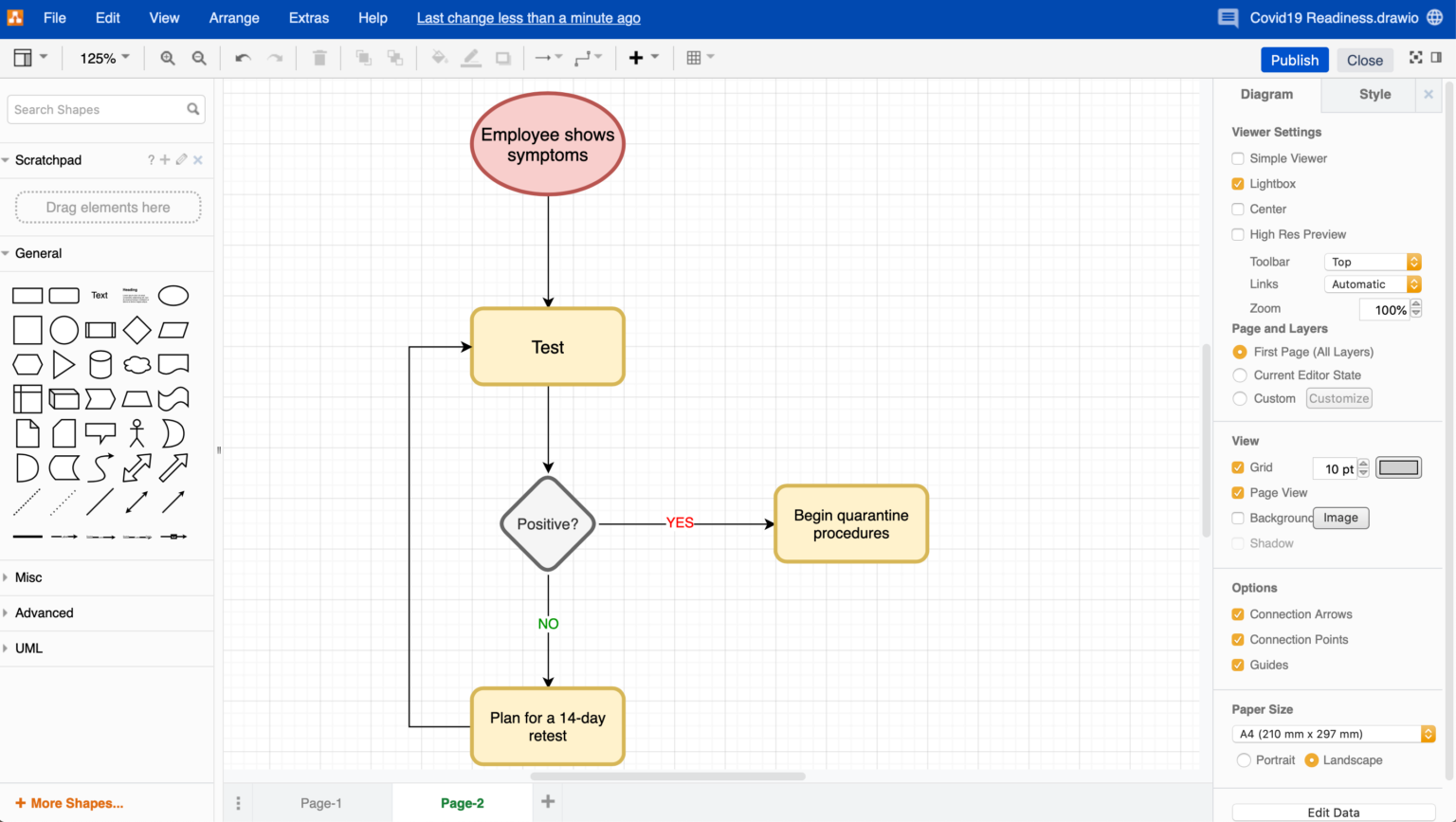
How draw.io diagrams help you tackle the challenges of Covid19

Getting Started with draw.io for Confluence (2023)

Learn how to use shapes in draw.io

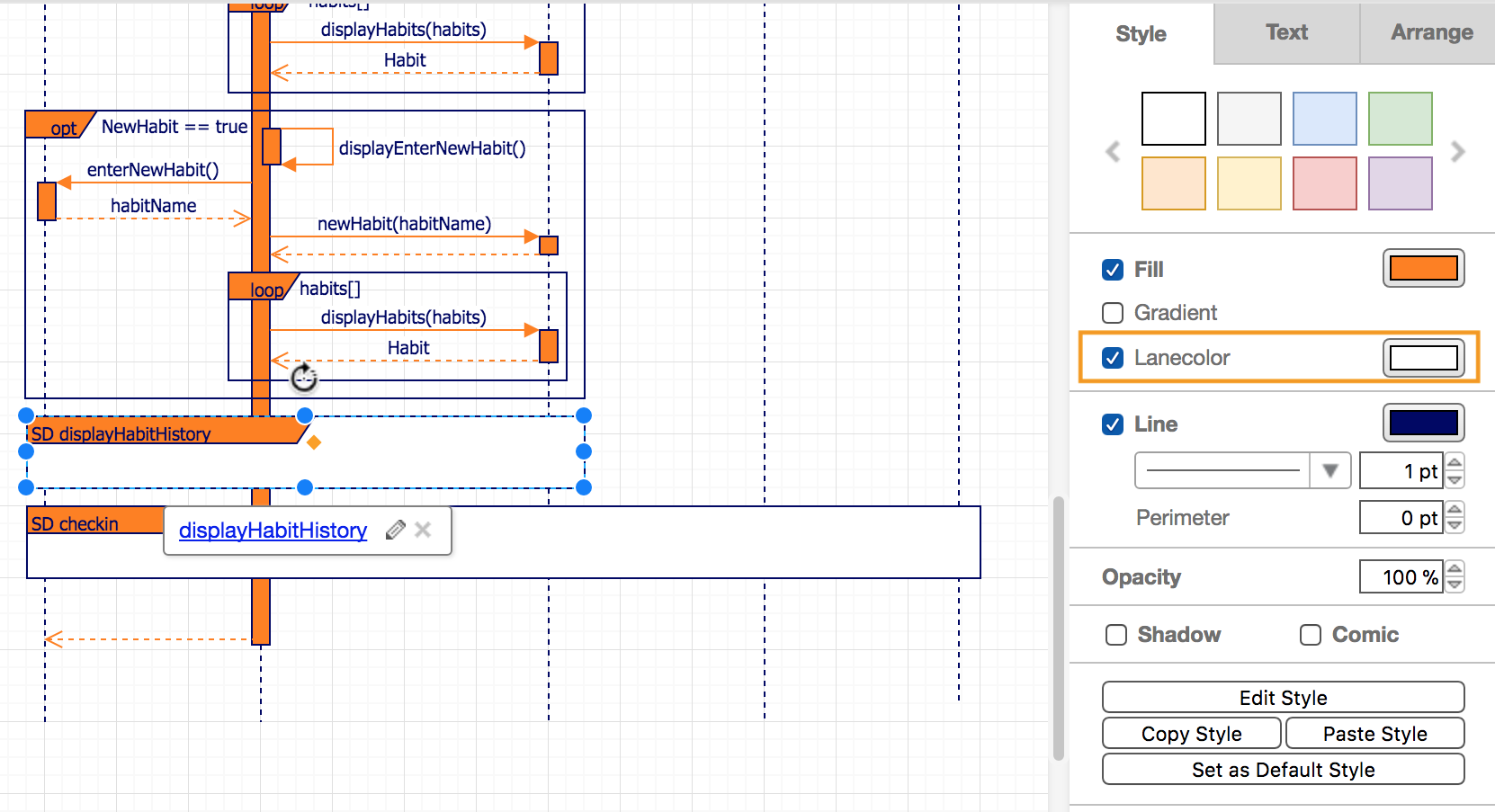
Create UML sequence diagrams in draw.io draw.io
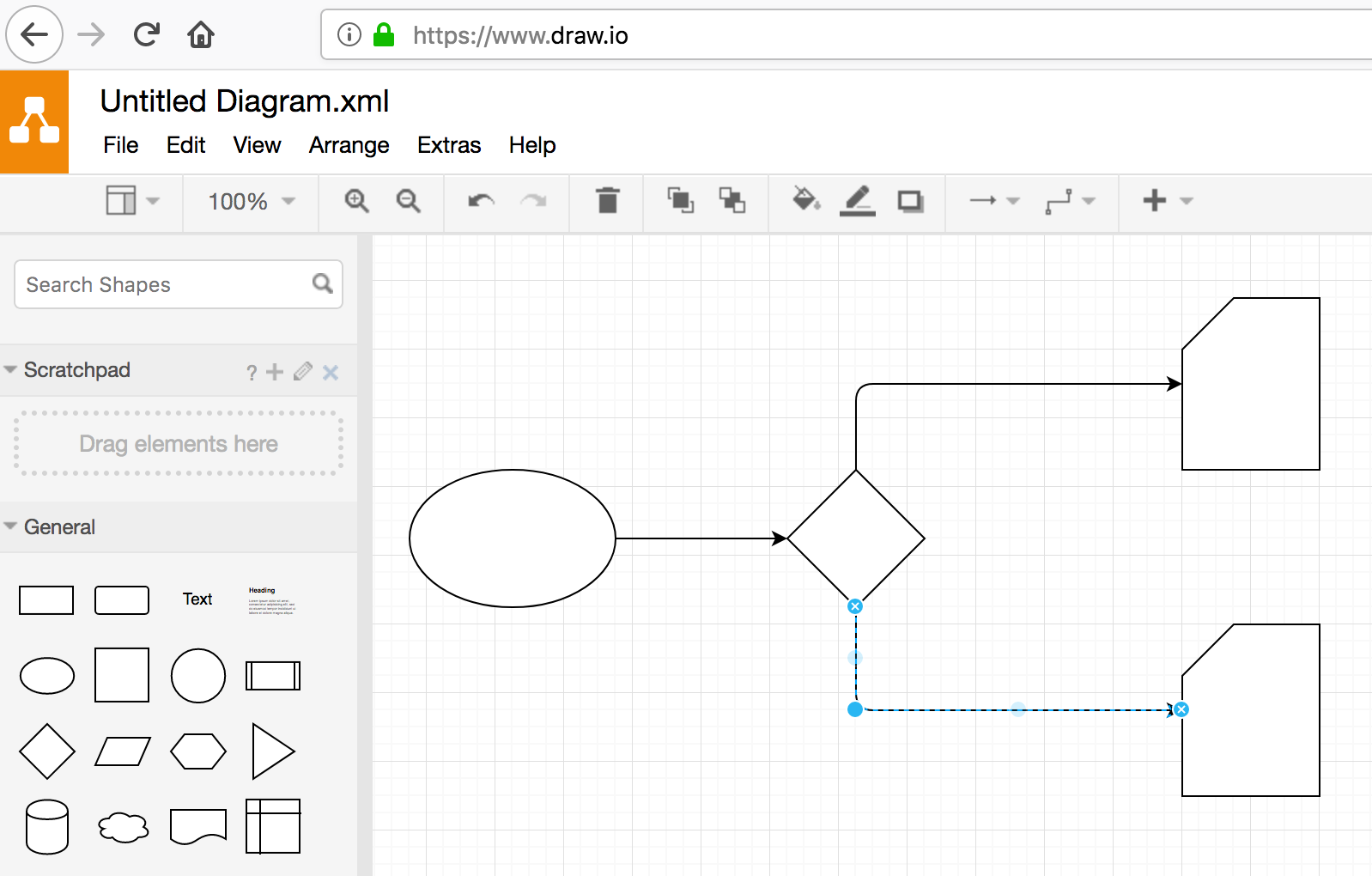
If You Don’t See All Of These Arrows And Connector Symbols, You May Need To Make Your Browser Window Larger!
Web Draw.loadplugin(Function(Ui){ If (Ui.sidebar != Null){ Mxresources.parse('Download=Download');
Divider Placed In A List Shape Will Automatically Use The Colour Of That List Shape’s Outline.
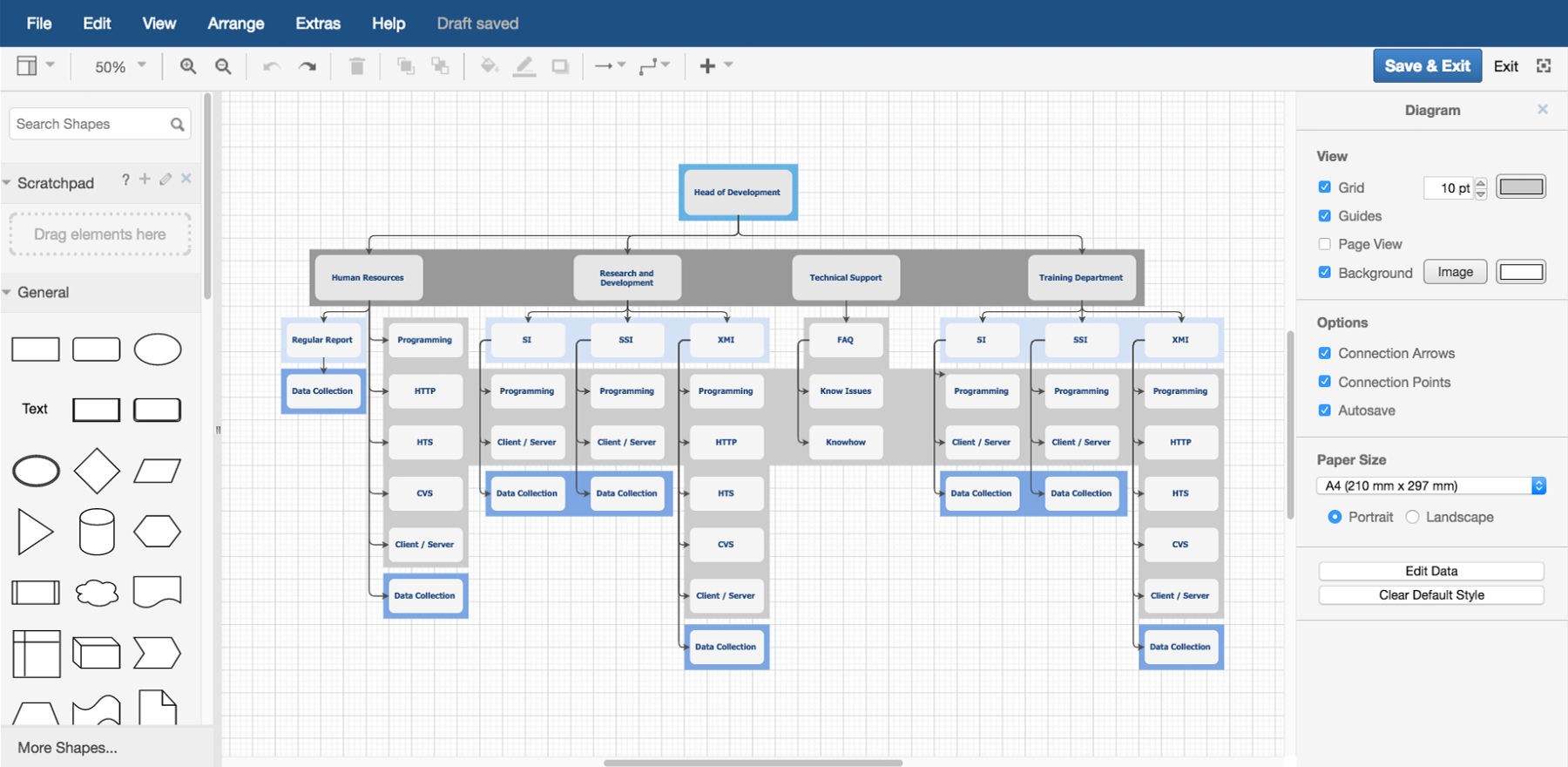
Web In This Video You Will See How You Can Keep Your Processes Organized And Show The Complete Big Picture In One Diagram.
Related Post: