Draw Polygon On Map And Get Coordinates
Draw Polygon On Map And Get Coordinates - Web define the latlng coordinates for the polygon’s path. You will need to resolve points and point groups based on their ids in your application code. Draw lines, polygons, markers and text labels on google maps. // this example creates a simple polygon representing the bermuda triangle. Save drawings on google maps as kml file or send the drawing as link. Learn google maps draw polygon get coordinates with an example, and later you can save the latitude/longitude in the database. Now i need to make a polygon passing through all these points. The following shapes are available: Web click the map to begin drawing a polygon. What i'm trying to do is; Web click the map to begin drawing a polygon. To delete your polygon and draw a new one, use the draw tools on the upper right corner of the map. Web click on the map to generate a shape. This is a drawing tool for polyline, polygon, polygon with holes, rectangle, circle, marker(icon), direction(route, path). Web right click on map. Var polygonecoords = [ { lat: You will need to resolve points and point groups based on their ids in your application code. Web gmapgis is a web based gis application for google maps. I++) { document.getelementbyid ('info').innerhtml +=. If your polyline is geodesic, then the distances specified for both offset and repeat are calculated in. What i'm trying to do is; Web now let’s start to transform our coordinates inside of our mapeffect. Iconsequence interface describes how icons are to be rendered on a line. Web read the documentation. First let the user draw a polygon on a google map and get his/her polygon's coordinates and save them into a database. // to create a rectangular polygon with 2 holes in it. Draw polygons to create thematic maps. In order to show polygon on the map, we can use polygon composable which provided by. //get lat/lng array of the current shape var locations =. First let the user draw a polygon on a google map and get his/her polygon's coordinates and. Web gmapgis is a web based gis application for google maps. // information about the polygon's coordinates. Web closed 5 years ago. Kml or javascript code with latitude and longitude for the clicked points is presented in the textarea. This is an example of the polygons i want to get the coordinates. I < polygon.getpath ().getlength (); The following shapes are available: Web how to draw polygon from given coordinates. Web you can add various shapes to your map. Web for google.maps.drawing.overlaytype.polyline and google.maps.drawing.overlaytype.polygon types you could utilize getpath() function: Web for google.maps.drawing.overlaytype.polyline and google.maps.drawing.overlaytype.polygon types you could utilize getpath() function: // when the user clicks on the polygon an info window opens, showing. Reset all instructions draw polygons and extract their coordinates into json files. I understand i need to use something like this: Web a quick, simple tool for creating, viewing, and sharing spatial data. I will then show the user saved coordinates. View and analyse fusion tables data on google maps. Save drawings on google maps as kml file or send the drawing as link. This example creates a map with a simple polygon representing the bermuda triangle. For (var i = 0; The following shapes are available: Web now let’s start to transform our coordinates inside of our mapeffect. Web google maps draw polygon get coordinates. Web if you don't use the data layer to create an inner hole, you must define a path wound in the opposite direction to the outer path as shown in this alternative. // this example creates. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: +
; Now i need to make a polygon passing through all these points. I < polygon.getpath ().getlength (); I understand i need to use something like this: First let the user draw a polygon on a. I'm trying to develop an application by using google maps api v3. I < polygon.getpath ().getlength (); You can also configure your shapes so that users can edit or. Web for google.maps.drawing.overlaytype.polyline and google.maps.drawing.overlaytype.polygon types you could utilize getpath() function: // this example creates a simple polygon representing the bermuda. Web google.maps.event.addlistener (drawingmanager, 'polygoncomplete', function (polygon) { // assuming you want the points in a div with id=info document.getelementbyid ('info').innerhtml += polygon points: +
; Web modified 3 years ago. //get lat/lng array of the current shape var locations =. View and analyse fusion tables data on google maps. I understand i need to use something like this: Web how to draw polygon from given coordinates. Var polygonecoords = [ { lat: You will need to resolve points and point groups based on their ids in your application code. I have found the good tutorial in google apis but. First let the user draw a polygon on a google map and get his/her polygon's coordinates and save them into a database. Web download json copy json the exported data is normalized.![[GIS] How to get the coordinates of polygons drawn in Google MapsMy](https://i.stack.imgur.com/ivaHL.png)
[GIS] How to get the coordinates of polygons drawn in Google MapsMy

arcmap How to get X,Y coordinates of all vertices from polygon in

Draw Polygon On Google Map With Coordinates Images Of Google Maps
Polygon Classification in the Coordinate Plane ( Read ) Geometry CK

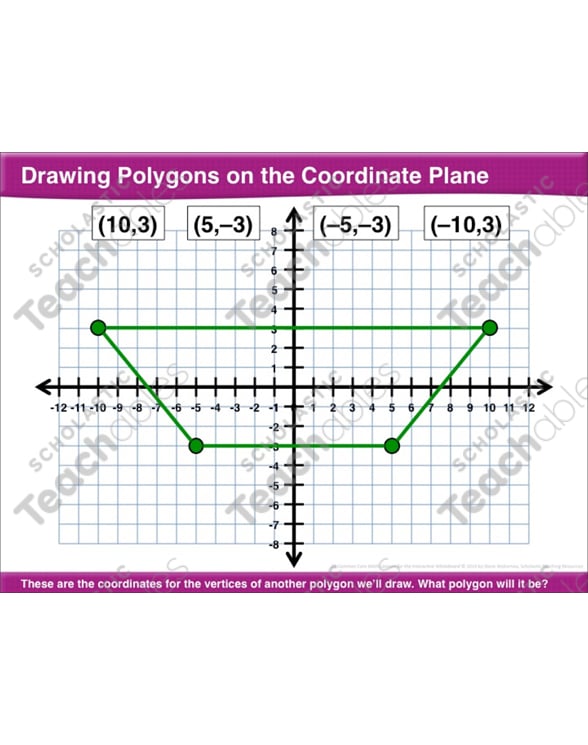
Drawing Polygons on the Coordinate Plane Math Lesson by

Draw polygons using given coordinates as vertices YouTube

Maths Drawing Polygons on a Full Coordinate Grid YouTube
![[GIS] Coordinates of a Polygon in QGIS Math Solves Everything](https://i.stack.imgur.com/xDN3J.jpg)
[GIS] Coordinates of a Polygon in QGIS Math Solves Everything

How to draw polygons on a coordinate plane YouTube

Grade 6 Math Lesson 8 Drawing Polygons in the Coordinate Plane YouTube
Web Closed 5 Years Ago.
Web You Can Add Various Shapes To Your Map.
I Will Then Show The User Saved Coordinates.
Web Click The Map To Begin Drawing A Polygon.
Related Post:
