Flutter Drawer Bottom
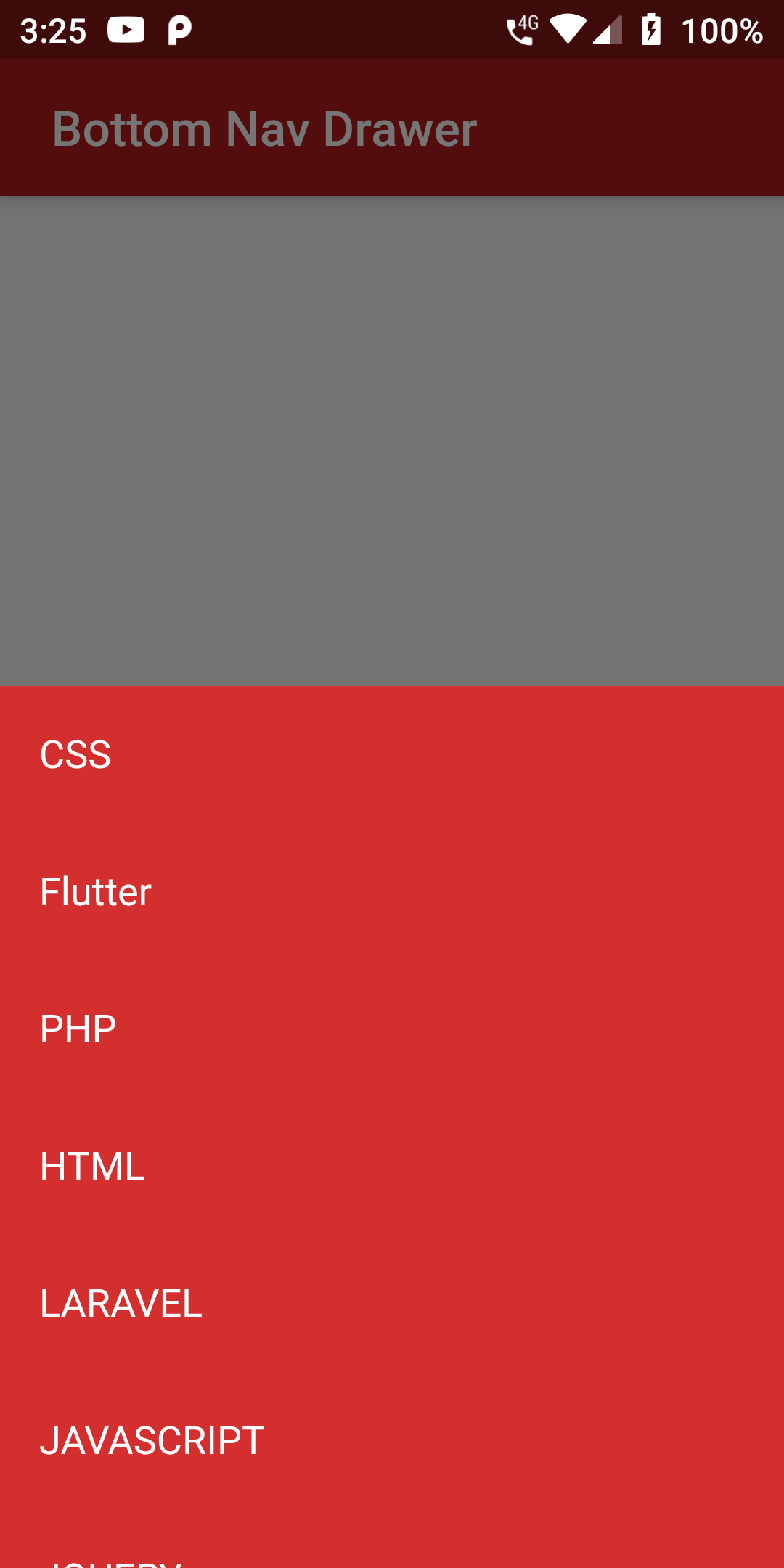
Flutter Drawer Bottom - Web building the app for release. So basically your home page should be like this : When pressed, theclose button calls scaffoldstate.opendrawerto the scaffold.drawer. I'm trying to implement a bottom navigation drawer, similar to the one used in the reply material study, that is an extension of the bottom app bar, and opened and closed via an icon button in the bottom app bar. Web in this section, we'll work on three widgets that'll be part of every screen in the app. Web a material design drawer icon button. I have a simple drawer in flutter project and i want to make the drawer to be always above bottom navigation bar when ever the user slide/open. /// create a bottom drawer controller to control the drawer. Web building and deploying flutter apps with fastlane. It can be used to display additional content, such as a menu, process tracking or a set of options. Open the terminal and navigate to the desired location in which you want to create your project. Using the “flutter create project_name” command creates your flutter project. Web so if u want to overlay the drawer on top of bottomnavigationbar you have to define it in same or higher lvl. So basically your home page should be like this :. Web in this app you can click a memory and it opens a drawer on the bottom that looks like this: Web in flutter, use the drawer widget in combination with a scaffold to create a layout with a material design drawer. Web 👩💻job board for flutter™, google’s ui toolkit for building beautiful apps for mobile, web & desktop 👩💻job. Web in this section, we'll work on three widgets that'll be part of every screen in the app. /// create a bottom drawer controller to control the drawer. Using the “flutter create project_name” command creates your flutter project. This generates the app, including the assets, and places the files into the /build/web directory of the project. Web to add a. Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Then, the drawer widget can be added to the scaffold widget. All of these three widgets a readily available in flutter sdk. Make sure you are using the materialapp; Web in this app you can click a. A drawer can be set using 4 simple steps: They are only used with bottom app bars. A bottom drawer widget, support customize drawer header and body, support list body, support drag to open and close. Web top flutter bottom panels and bottomsheets packages. This generates the app, including the assets, and places the files into the /build/web directory of. Web building the app for release. They are only used with bottom app bars. A bottom drawer widget, support customize drawer header and body, support list body, support drag to open and close. Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Then, the drawer widget. All of these three widgets a readily available in flutter sdk. Web bottom drawer for flutter bottom drawer. Web in this section, we'll work on three widgets that'll be part of every screen in the app. Build the app for deployment using the flutter build web command. Build a demo app to apply what we learned. I'm trying to implement a bottom navigation drawer, similar to the one used in the reply material study, that is an extension of the bottom app bar, and opened and closed via an icon button in the bottom app bar. Then, the drawer widget can be added to the scaffold widget. Visual layout of a drawer. All of these three. Web so if u want to overlay the drawer on top of bottomnavigationbar you have to define it in same or higher lvl. I have tried searching on. Build the app for deployment using the flutter build web command. A drawer can be set using 4 simple steps: They are only used with bottom app bars. A drawerbuttonis an iconbuttonwith a drawer icon. When pressed, theclose button calls scaffoldstate.opendrawerto the scaffold.drawer. This recipe uses the following steps: Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Web a material design drawer icon button. Web a material design drawer icon button. Bottom navigation drawer example ** note: Open the terminal and navigate to the desired location in which you want to create your project. All of these three widgets a readily available in flutter sdk. Web building the app for release. So usually, you don't have to make custom ones. For more information, see “integrating fastlane with existing workflow”. Inside the drawer widget, add the. Web 2 answers sorted by: /// create a bottom drawer controller to control the drawer. Visual layout of a drawer. Web top flutter bottom panels and bottomsheets packages. To add a drawer to the app, wrap it in a scaffold widget. Web bottom navigation drawers are modal drawers that are anchored to the bottom of the screen instead of the left or right edge. Using the “flutter create project_name” command creates your flutter project. The flutter app drawer is mainly classified into three categories, which are as follows:
Flutter Animated Bottom Drawer Flutter UI Tutorial YouTube

Flutter align button to bottom of Drawer

Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in

Flutter How to implement a bottom navigation drawer in Flutter iTecNote
![Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation](https://i.ytimg.com/vi/vZ7vdMok98g/maxresdefault.jpg)
Flutter Tutorial Hidden Drawer UI [2021] Navigation Drawer Animation

How To Implement A Bottom Navigation Drawer Using Flutter

A Beginners Guide to the Flutter Bottom Sheet Tutorial YouTube

How to implement a bottom navigation drawer in Flutter Flutter Fixes

How to Add Drawer and Tab Navigation to Flutter Apps YouTube

Bottom Sheet with FlutterBottom Sheet con Flutter YouTube
There Is No Bottom Drawer In Flutter, But It Can Be Created By Creating Custom Widget Composed Of Listtile, Divider, And Text Widgets.
Three Global Widgets We're Building Are App Bar, Bottom Navigation Bar, And Drawer.
Web To Add A Basic Navigation Drawer In Flutter, You Must First Use Materialapp In Your Project.
Find The Latest News, Updates And Insights From Flutter Including Brand And Product News, Leadership Updates, Sustainability Features, Employee Stories And More.
Related Post: