Flutter Map Draw Polygon
Flutter Map Draw Polygon - In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. Polylines are useful to represent routes, paths, or other connections between locations on the map. I tried implementing it outside of the init state, but it doesn't seem to work. Class fieldmapbuilder { fieldmapbuilder (); Create a new project in android studio Web polygons in flutter maps (sfmaps) 19 oct 2022 24 minutes to read. Web add a polyline to draw a line on the map. The polygons is a collection of mappolygon. Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. To create the hole, the coordinates. Web viewed 3k times. Web in this course you will learn about flutter google maps apis. Comprehensive guide to google maps platform integration. After all you should be able to draw polygons, put a marker on map, and create a circular. Create a new project in android studio Discover how to integrate and harness the power of google maps in you. These can be applied to the input of polygon 's points argument, and the map will do it's best to try to render them. I also need to draw a polygon point by point. The hash code for this object. Web indicates whether the segments of the. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. To do this, in the ontap handler. ) i add a marker and write each tap down to the list. How can i use it ? After all you should be able to draw polygons, put a marker on map, and create. Web viewed 3k times. Comprehensive guide to google maps platform integration. Here is the method to add the polygons to a set: Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. I thought that learning flutter would be my biggest challenge. Polygon layer is a sublayer that renders a group of mappolygon on mapshapelayer and maptilelayer. Web the tech brothers 25.4k subscribers subscribe 7.3k views 1 year ago flutter goolge map tutorial with null safety in this video i will teach you how we can add polygon on google map. And you will learn how to use google map apis like. Currently i am able to a eyebrow shape with array of point like below. I tried implementing it outside of the init state, but it doesn't seem to work. How can i use it ? To create an empty area within a polygon, you need to use holes. Web with flutter map, developers can create interactive maps in their flutter. Then i update the map, with the rendered polygon. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Web one of the functionalities is to draw a polygon based on points obtained by touching the map. Web the tech brothers 25.4k subscribers subscribe 7.3k views 1 year ago flutter goolge map. I thought that learning flutter would be my biggest challenge. To create the hole, the coordinates. This section helps to learn about how to add the polygons and customize them. After all you should be able to draw polygons, put a marker on map, and create a circular. You're create a list of polygons, what seems in your case is. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. To do this, in the ontap handler. I thought that learning flutter would be my biggest challenge. Web master google maps in flutter: However, some useful methods can be found in libraries such as 'latlong2' and 'poly_bool_dart'. I thought that learning flutter would be my biggest challenge. The polygons is a collection of mappolygon. We can use polygons to represent routes or areas in google maps. To display such a thumbnail, i wrote the following classes: In your case, where you create a polygon just create multiple instances of polygon and add it into _polygons list. Polygon layer is a sublayer that renders a group of mappolygon on mapshapelayer and maptilelayer. Then after drawing a given shape, the drawn shape is shown as a thumbnail in another view. You can see that i highlighted a couple of words above. We can use polygons to represent routes or areas in google maps. Web add a polyline to draw a line on the map. The hash code for this object. Discover how to integrate and harness the power of google maps in you. Holes → list < list < latlng >>. Then i update the map, with the rendered polygon. Web 'flutter_map' doesn't provide any public methods to manipulate polygons, as these would be deemed out of scope. Web 1 i'm trying to draw polygons on google maps based on user input, but all the tutorials i've seen online have done it inside an init method. There’s many articles talking about it for android or ios, but unfortunately, there’s no one for flutter. And how it work ? Web indicates whether the segments of the polygon should be drawn as geodesics, as opposed to straight lines on the mercator projection. But i've searched the library documentation and various places and haven't found anything that can help me. These can be applied to the input of polygon 's points argument, and the map will do it's best to try to render them.
Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

Flutter Drawing Polygons using ClipPath (4 Examples) KindaCode

mapbox_draw_polygon_area Flutter Package

Flutter Drawing Polygons using ClipPath (4 Examples) Codecap

Flutter Leaflet Map Drawing a Polygon YouTube
Polymaker is an application that can create polygon locations

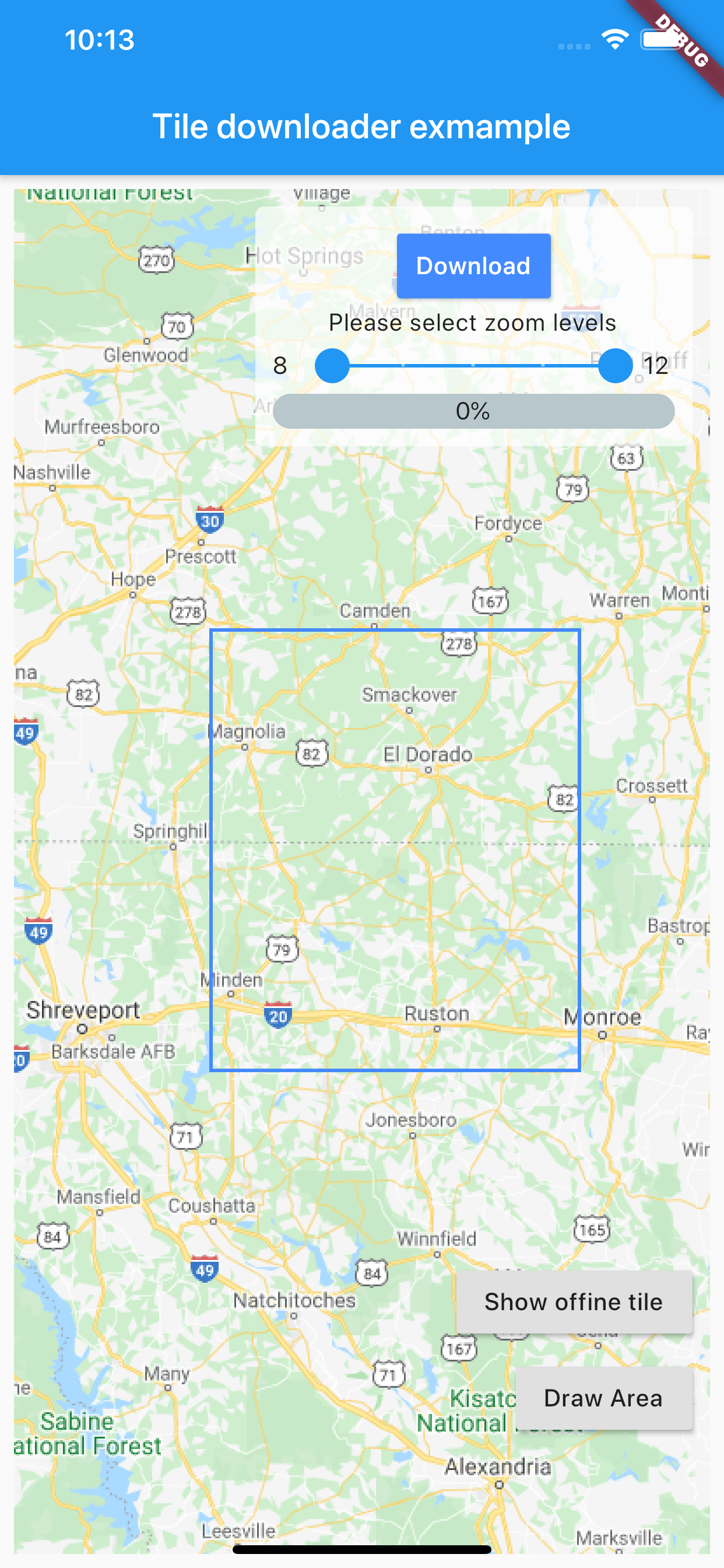
flutter_map_tile_downloader 0.0.8 on Pub Libraries.io

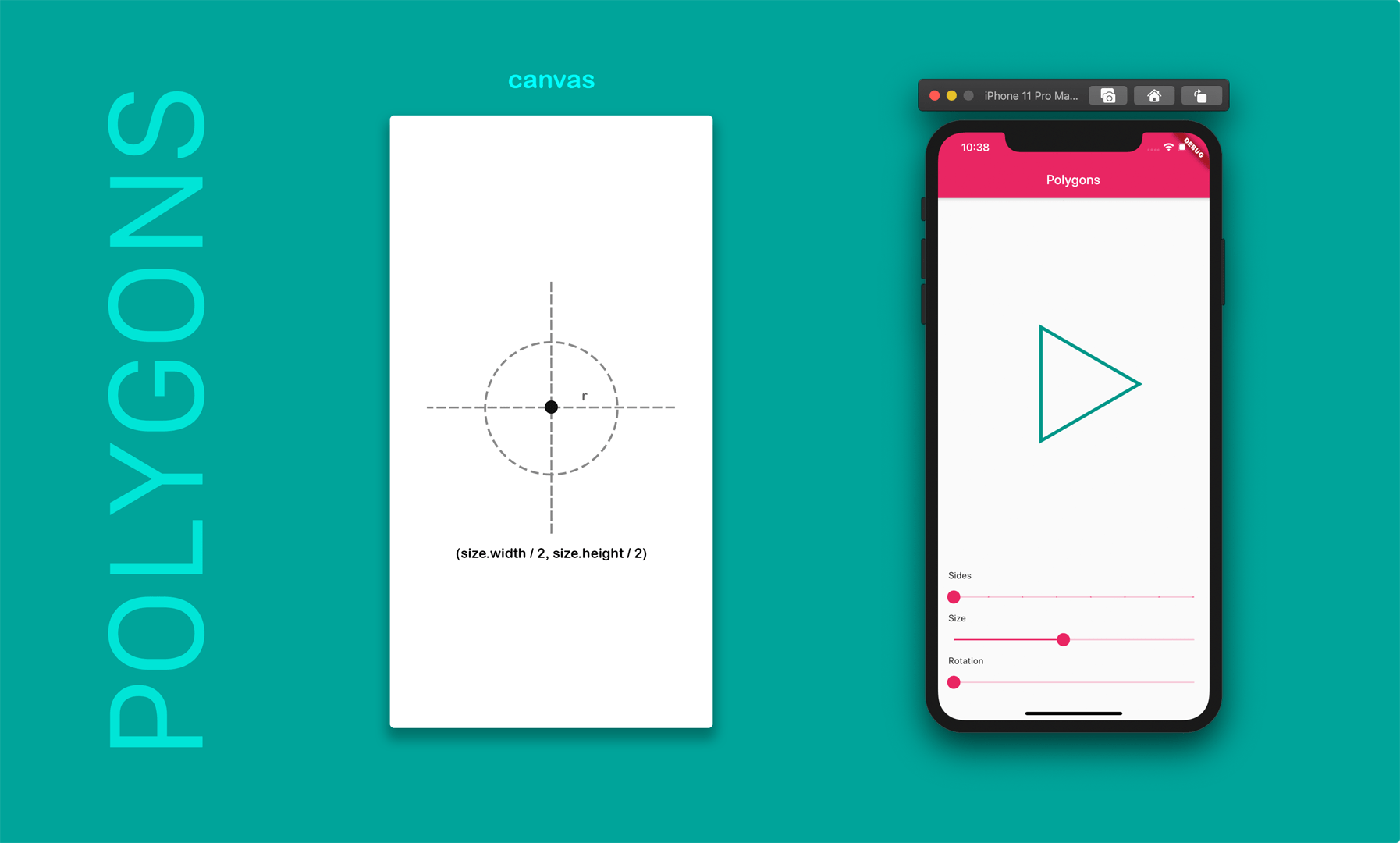
How to draw and animate designs with Flutter CustomPaint Widget

Flutter Highlight any area, Draw Circle or Polygon on Google Map

Flutter —Free Hand Polygon Drawing on Google Maps by Shady Boshra
How Can I Use It ?
I Also Need To Draw A Polygon Point By Point.
Polylines Are Useful To Represent Routes, Paths, Or Other Connections Between Locations On The Map.
Lefteyepath.moveto (Lefteye [0].Getx (),Lefteye [0].Gety ());//Starting Point For (Int I=1;I<Lefteye.length;I++) { Lefteyepath.lineto (Lefteye [I].Getx (),Lefteye [I].Gety ());
Related Post: