Mapbox Gl Draw
Mapbox Gl Draw - Web our graphics libraries, mapbox gl and mapbox gl native, tell web and mobile devices how to draw maps as visual graphics. Web the current version of mapbox gl js doesn't let you programatically hide that link. Web the flexibility of mapbox studio's design supports many different workflows. See a live example here. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. Below is one possible workflow for creating a custom map style with your own data in mapbox studio. } this assumes openstreetmap/mapbox is ok with it, as @tangnar mentioned. Web the mapbox gl draw plugin adds support for drawing and editing features on maps created with mapbox gl js. Web draw tools for mapbox with react: The total area of the polygon will appear in the lower left corner of the map. Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. Mapbox gl fetches geospatial data from vector tiles and style. Style a polygon with the fill layer type. Discover mapbox for automotive →. Each layer provides rules about how the renderer should draw certain data in the browser, and the renderer uses these layers to draw the map on the screen. Web draw tools for mapbox with react: Web show drawn polygon area. See a live example here. Web show drawn polygon area. Web point vertices use the same point filter, and render these points twice: You can hide it with css: In this example, custom data is created with the dataset editor, exported to a tileset, styled in the style editor, and displayed on the web with mapbox gl js. Below is one possible workflow for creating a custom map style with your own data in mapbox studio. Web a mapbox style is a json object that defines exactly how to draw a map. Style a polygon with the fill layer type. Adds support for drawing and editing features on maps. Web draw tools for mapbox with react: Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Web the flexibility of mapbox studio's design supports many different workflows. Web a connected navigation experience creates new revenue streams. See a live. Mapbox gl js powers the most compelling map experiences on the web with dynamic rendering capabilities, powerful map controls, and fast handling of custom data at scale. Web internally draw has the <strong>draw</strong>_polygon mode, which controls a bunch of interactions for drawing a polygon. See this issue for more info. Below is one possible workflow for creating a custom map. See this issue for more info. Web the flexibility of mapbox studio's design supports many different workflows. Discover mapbox for automotive →. Web a connected navigation experience creates new revenue streams. Incidentally, even if you programatically disable map rotation, you still need to hide the rotation control button with. In mapbox gl js, you can set the style of the map when creating the map instance or at any point afterwards. Web the current version of mapbox gl js doesn't let you programatically hide that link. Web a mapbox style is a json object that defines exactly how to draw a map. } this assumes openstreetmap/mapbox is ok with. Web in this story we are going to learn how to draw custom shapes or polygon on map. Draw a polygon using the draw tools. Click the map to begin drawing a polygon. Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. Web show drawn polygon area. Click points on a map to create lines that measure distanced using turf.length. Web the current version of mapbox gl js doesn't let you programatically hide that link. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. Web internally. } this assumes openstreetmap/mapbox is ok with it, as @tangnar mentioned. Web in this story we are going to learn how to draw custom shapes or polygon on map. Discover mapbox for automotive →. Click the map to begin drawing a polygon. Web the current version of mapbox gl js doesn't let you programatically hide that link. Mapbox gl fetches geospatial data from vector tiles and style instructions from a style document and helps the client draw 2d and 3d mapbox maps as dynamic visual graphics with opengl on android and metal on ios. Web mapbox gl js maps can be composed of several layers that provide visual elements and map data. The preferred way to draw lines within mapbox gl js is to express the lines as geojson and add them to the map as a geojsonsource / line layer pair. See a live example here. Web point vertices use the same point filter, and render these points twice: Web show drawn polygon area. The total area of the polygon will appear in the lower left corner of the map. Provides a maplibre gl js adapter to allow creation, selection and editing of geometries. You might find this example of drawing a geojson line and this example of drawing a. The mapbox gl js addlayer method adds a mapbox See this issue for more info.
mapboxgldrawpassingmode npm

mapboxgldrawcircle npm

reactmapboxgldraw examples CodeSandbox

mapboxgldrawrotatemode examples CodeSandbox
mapboxgldrawgeospatialtools/package.json at main · mapir/mapboxgl
GitHub geostarters/mapboxgldrawassistedrectanglemode Custom
GitHub zakjan/mapboxgldrawgeodesic Geodesic plugin for Mapbox GL Draw

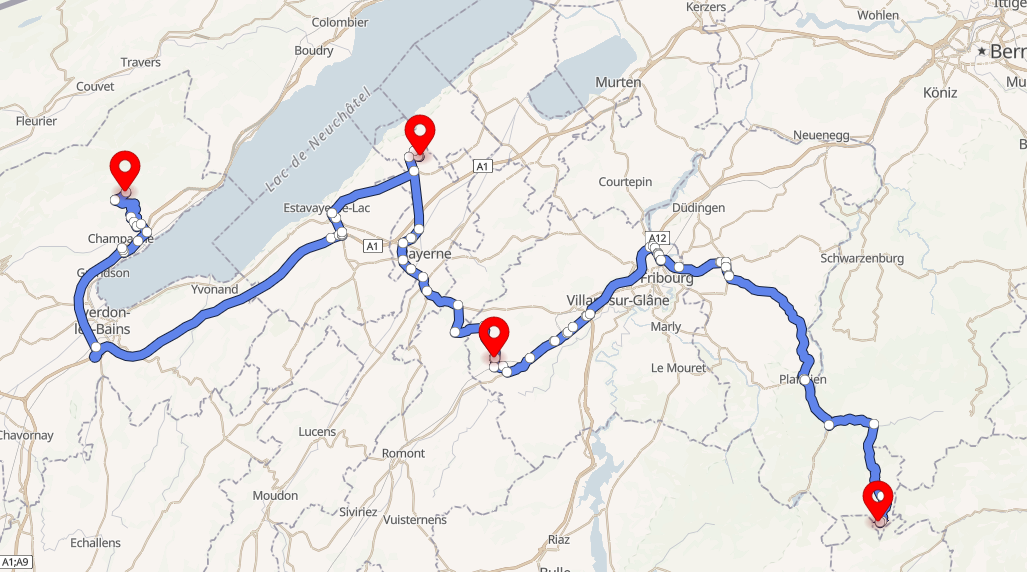
Drawing routes on a Maplibre GL (Mapbox GL) map Geoapify

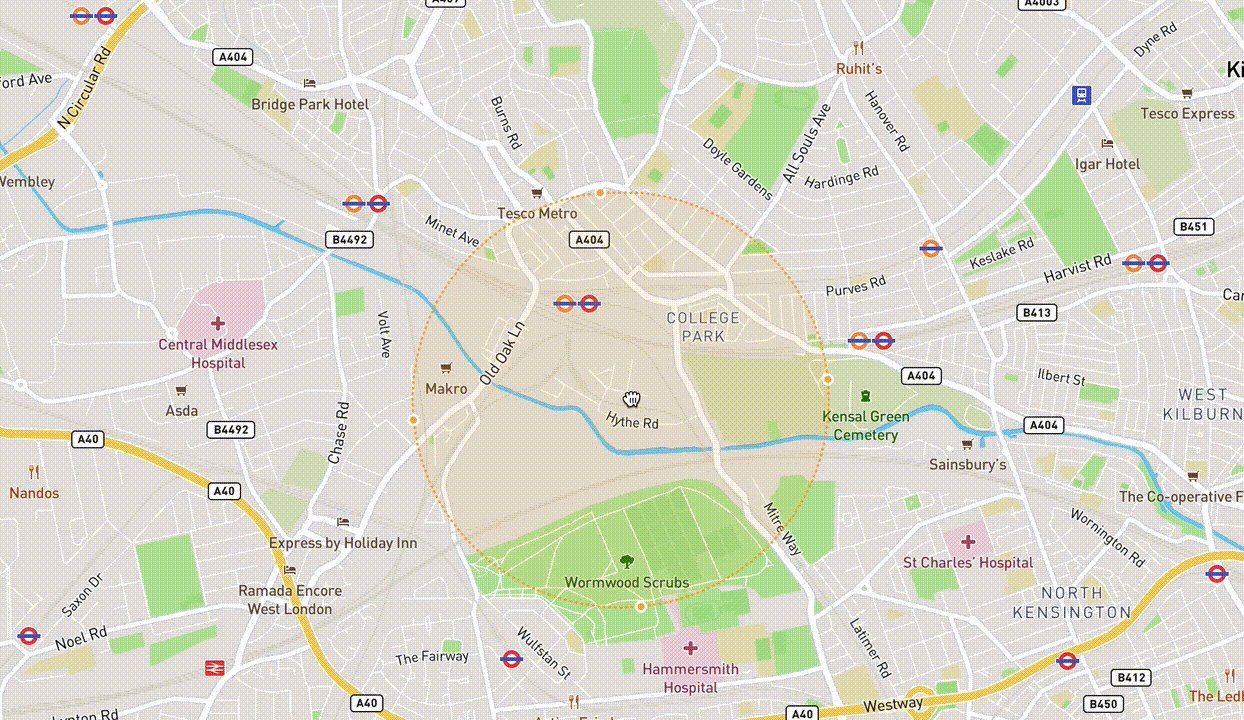
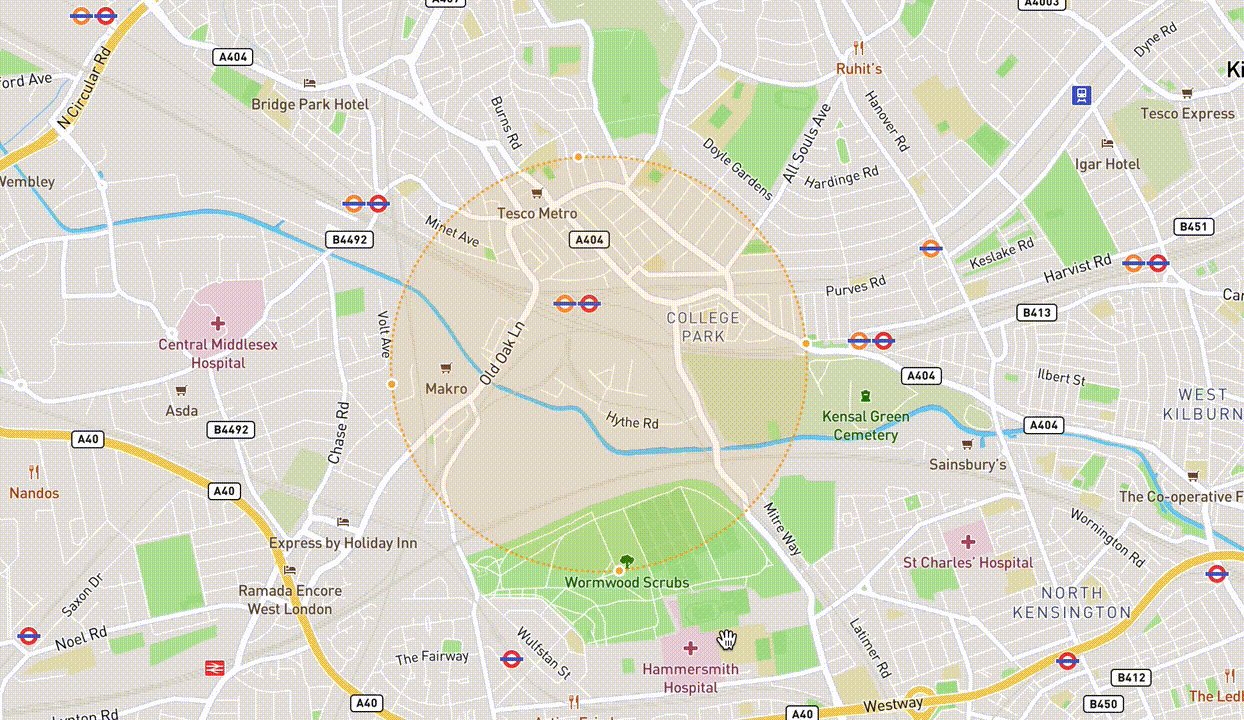
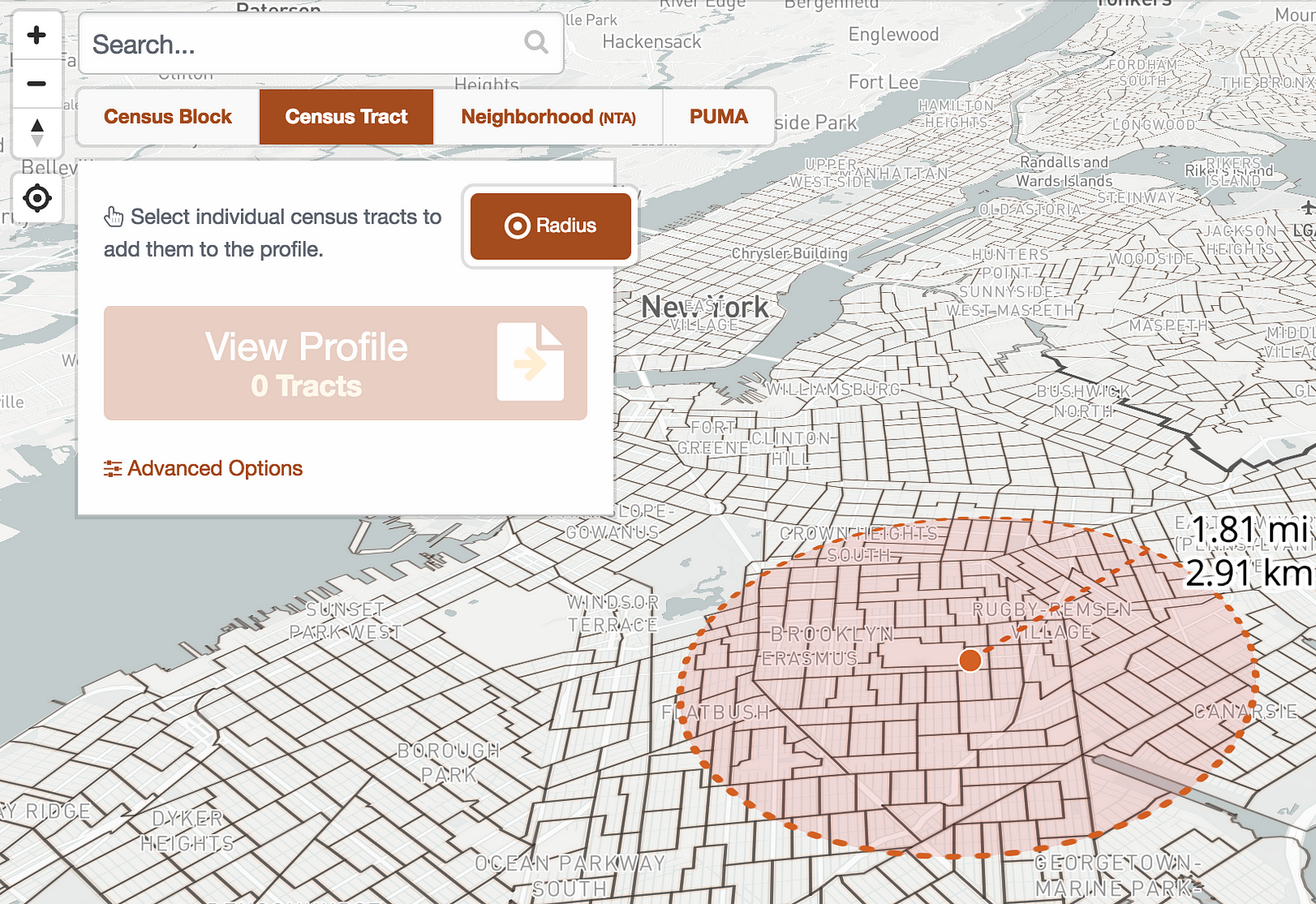
Radius Drawing Tool · Issue 767 · mapbox/mapboxgldraw · GitHub

Building a custom draw mode for mapboxgldraw NYCPlanningLabs Medium
Web The Flexibility Of Mapbox Studio's Design Supports Many Different Workflows.
Web This Examples Allows You To Draw A Polygon On A Map And Calculate The Area Contained In The Polygon.
Web The Mapbox Gl Draw Plugin Adds Support For Drawing And Editing Features On Maps Created With Mapbox Gl Js.
Web Draw Tools For Mapbox With React:
Related Post: