React Draw On Canvas
React Draw On Canvas - Web to draw inside a canvas element, a context for the element is required. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Web rakesh purohit setting up the react native environment. Function to draw a rectangle; Here we rewrite the resize canvas function to take into account the device pixel ratio. Web react canvas draw installation. Everything we'll do will be still embedded in our favorite rea. Web steps to draw a rectangle on canvas. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. A context is an entity that we can draw shapes on. Such an implementation should work ok for many whiteboard apps. It is necessary to scale. Function to draw a rectangle; This is a simple component with default values. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. Before we start drawing on the canvas, we need to set up our react native. For more examples, like saving and loading a drawing ==> look into the /demo/src folder. A context is an entity that we can draw shapes on. We can use getcontext to get the. Web to draw inside a canvas element, a context for the element. It is necessary to scale. You can draw shapes inside a canvas. We can use getcontext to get the. Draw on this white canvas: Web react canvas draw installation. Everything we'll do will be still embedded in our favorite rea. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. Draw rounded rectangle on canvas; Web to draw inside a canvas element, a context for the element is required. Draw on this white canvas: We can use getcontext to get the. Web to draw inside a canvas element, a context for the element is required. Here we rewrite the resize canvas function to take into account the device pixel ratio. Add the canvas and initialize the context; Before we start drawing on the canvas, we need to set up our react native. Everything we'll do will be still embedded in our favorite rea. You can draw shapes inside a canvas. To avoid that, you must define the size of your canvas according on the device pixel ratio. Function to draw a rectangle; Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api. This is a simple component with default values. You can draw shapes inside a canvas. Web steps to draw a rectangle on canvas. Web on the other hand, react canvas is a completely different react plugin that allows you to draw complex graphics on a canvas using a set of react components. In this video, we go through how to. Web steps to draw a rectangle on canvas. A context is an entity that we can draw shapes on. When your canvas is running in some device with high pixel density like modern smartphones, the draw can look blurry. Here we rewrite the resize canvas function to take into account the device pixel ratio. Before we start drawing on the. To avoid that, you must define the size of your canvas according on the device pixel ratio. We can use getcontext to get the. It is necessary to scale. In this video, we go through how to set up the canvas in react js and draw on it. Add the canvas and initialize the context; Before we start drawing on the canvas, we need to set up our react native. Function to draw a rectangle; This is a simple component with default values. Everything we'll do will be still embedded in our favorite rea. In this video, we go through how to set up the canvas in react js and draw on it. Draw on this white canvas: Web steps to draw a rectangle on canvas. You can draw shapes inside a canvas. Function to draw a rectangle; 5.7k views 1 year ago. Web rakesh purohit setting up the react native environment. In this video, we go through how to set up the canvas in react js and draw on it. Web hi!in this new series i'm gonna be talking about how to use canvas to draw in the web browser. Web react canvas draw installation. Add the canvas and initialize the context; It is necessary to scale. To avoid that, you must define the size of your canvas according on the device pixel ratio. Draw rounded rectangle on canvas; Web to draw inside a canvas element, a context for the element is required. We can use getcontext to get the. Web drawing interactive shapes with the canvas api in a react application the canvas html element and the canvas api.
LETS BUILD A DRAWING APPLICATION USING REACT AND CANVAS API YouTube

reactcanvasdraw examples CodeSandbox

React Canvas Draw Dibujar con Canvas y React YouTube

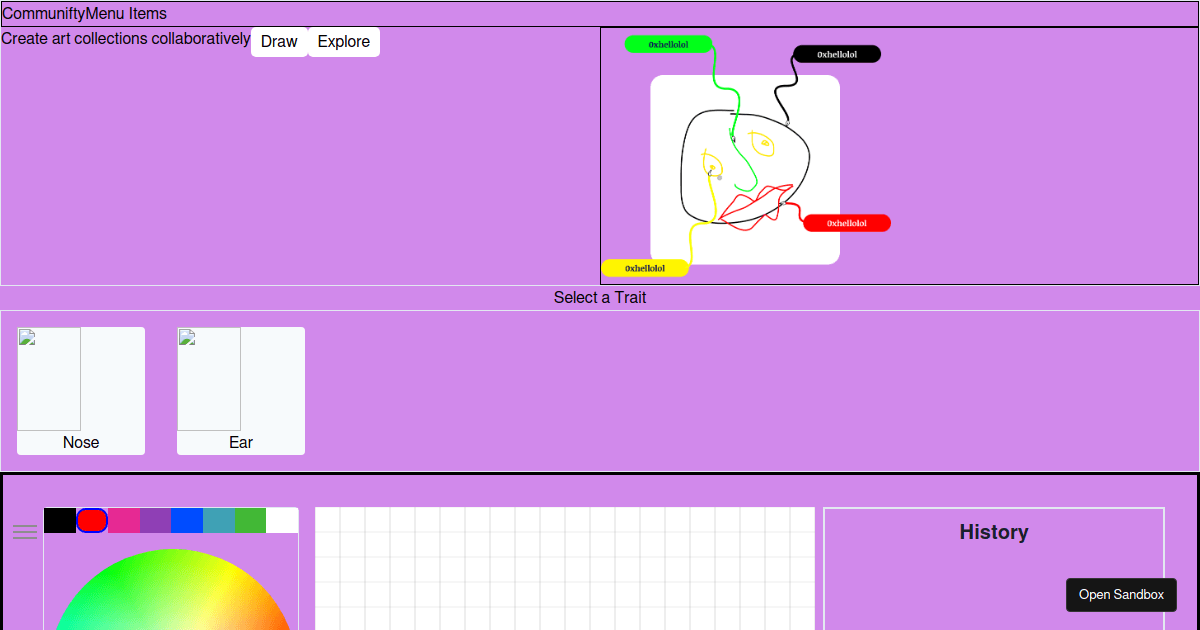
How to Drawing Canvas in React.js ?

React Native Sketch Canvas Android or IOS Example SKPTRICKS

A React Native component for drawing by touching on both iOS and Android

reactcanvasdraw examples CodeSandbox

A React Native component for drawing by touching on both iOS and Android

javascript Drawing on canvas with React setState Stack Overflow
GitHub terrylinla/reactnativesketchcanvas A React Native
For More Examples, Like Saving And Loading A Drawing ==> Look Into The /Demo/Src Folder.
Everything We'll Do Will Be Still Embedded In Our Favorite Rea.
Such An Implementation Should Work Ok For Many Whiteboard Apps.
Web On The Other Hand, React Canvas Is A Completely Different React Plugin That Allows You To Draw Complex Graphics On A Canvas Using A Set Of React Components.
Related Post: