React-Native-Paper Drawer
React-Native-Paper Drawer - Web i need some help regarding nesting a drawer navigator inside the current stack navigation. This is an introduction of my incoming new series where we build an instagram clone using. Web import * as react from 'react'; If you are using expo: Web code of drawer navigation. To use drawer navigator you'll need to install some extra dependencies. Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Before continuing, first install and configure. #react native #react navigation #eazy2code. Usage import * as react from 'react' ; Web i need some help regarding nesting a drawer navigator inside the current stack navigation. Before continuing, first install and configure. Web react native navigation drawer is a very popular component in app development. To use drawer navigator you'll need to install some extra dependencies. It provides you to manage the number of app options in a very easy manner. Now create a project by the following command. To use a drawer navigation, you'll need to install to following. If you are using expo: Web react native navigation drawer is a very popular component in app development. Before continuing, first install and configure. Web a component used to show an action item with an icon and a label in a navigation drawer. Great for food and pantry. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); Web drawer learn how to use the drawer layout in expo router. Web glendale class schedule glendale trial times mon: Web drawer learn how to use the drawer layout in expo router. To use drawer navigator you'll need to install some extra dependencies. Web create a new project. It provides you to manage the number of app options in a very easy manner. Web code of drawer navigation. #react native #react navigation #eazy2code. Take a look at where things start to Web a component used to show an action item with an icon and a label in a navigation drawer. Usage import * as react from 'react'; Usage import * as react from 'react'; It provides you to manage the number of app options in a very easy manner. Before continuing, first install and configure. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); This is an introduction of my incoming new series where we build an instagram clone using. Now create a project by the following command. Const mycomponent = () => { const [ active, setactive] = react.usestate(''); It provides you to manage the number of app options in a very easy manner. Before continuing, first install and configure. If you are using expo: Now create a project by the following command. Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web react native navigation drawer is a very popular component in app development. To use a drawer navigation, you'll need to install to following. Usage import * as react from 'react' ; Web drawer learn how to use the drawer layout in expo router. Web import * as react from 'react'; Usage import * as react from 'react'; Great for food and pantry. Web a component used to show an action item with an icon and a label in a navigation drawer. Web a component used to show an action item with an icon and a label in a navigation drawer. To use drawer navigator you'll need to install some extra dependencies. #react native #react navigation #eazy2code. It provides you to manage the number of app options in a very easy manner. Web react native navigation drawer is a very popular component. Usage import * as react from 'react'; Before continuing, first install and configure. This is an introduction of my incoming new series where we build an instagram clone using. Web import * as react from 'react'; Drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Usage import * as react from 'react' ; To use a drawer navigation, you'll need to install to following. #react native #react navigation #eazy2code. If you are using expo: Web glendale class schedule glendale trial times mon: Common pattern in navigation is to use drawer from left (sometimes right) side for navigating between screens. Take a look at where things start to Web react native navigation drawer is a very popular component in app development. It provides you to manage the number of app options in a very easy manner. Web a component used to show an action item with an icon and a label in a navigation drawer. Now create a project by the following command.
How to create Custom Drawer Navigation with animation ReactNative

GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial

12 React Native Drawer Example you Should Know in 2020

Custom Drawer Navigator in React Native React Native Animated API

Drawer.CollapsedItem React Native Paper

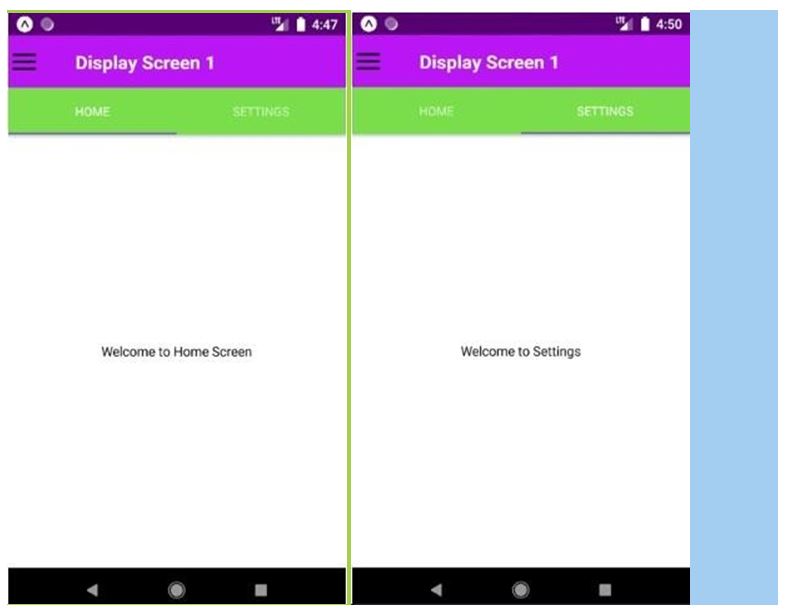
React Native Creating a Customized Drawer Navigator

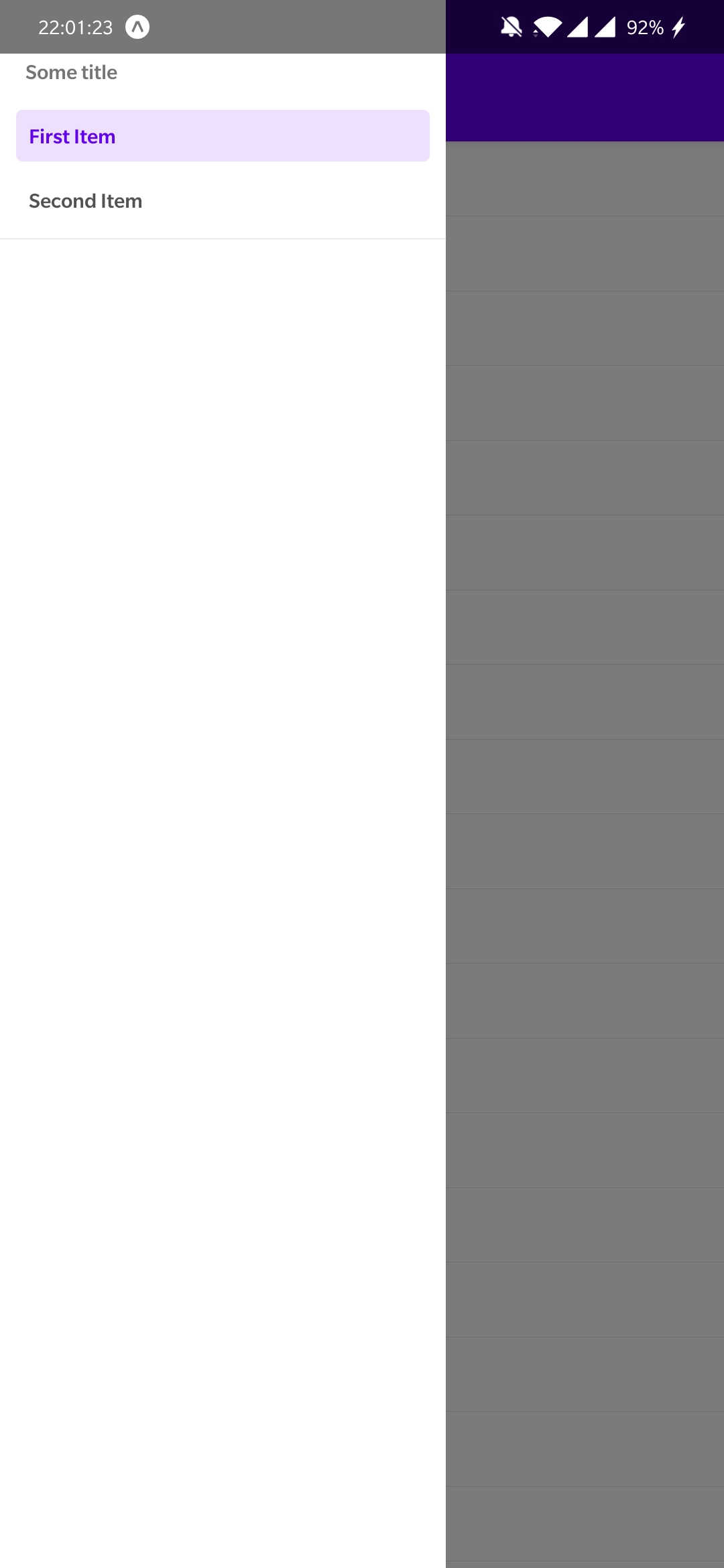
Drawer.Section · React Native Paper

react native paper drawer The AI Search Engine You Control AI Chat

Drawer Navigation in React Native React Navigation 6.x with Expo

React Native Drawer Examples of React Native Drawer
Web Code Of Drawer Navigation.
Const Mycomponent = () => { Const [ Active, Setactive] = React.usestate('');
Web Try The Original Slidingsusan Drawer Unit.
Web Drawer Learn How To Use The Drawer Layout In Expo Router.
Related Post: