Draw.io Mermaid
Draw.io Mermaid - Here are some of the key advantages of using mermaid. Works with github, gitlab and dropbox for visual documentation in distributed teams. Click arrange > insert > advanced > mermaid. Benefits and limitations mermaid.js provides numerous benefits for those who need to create and share diagrams and flowcharts. So if the syntax that you created is correct, it will generate a mermaid diagram inside of draw.io. Web mermaid is younger than plantuml and can describe a wider range of diagrams, not just uml. Explore the benefits and features of mermaid diagrams in draw.io. You don’t have to draw anything, just write down what you want to see! 7 key features of mermaid.js. They detail the types of data or attributes stored within each ‘class’, the methods (operations or functions) that each class provides, and. 🥰 mermaid + mermaid chart Via a simple markup language. Web i suggested mermaid as a better alternative to draw.io. To insert mermaid syntax, please go arrange > insert > advanced > mermaid. Here are some of the key advantages of using mermaid. Web the mermaid syntax is supported by draw.io for confluence cloud. You can bring your ideas to life with our most capable image model, dall·e 3. Get ai, team collaboration, storage, and more with mermaid chart pro. Web i suggested mermaid as a better alternative to draw.io. They detail the types of data or attributes stored within each ‘class’, the. Start free trial today & get 25% off. Benefits and limitations mermaid.js provides numerous benefits for those who need to create and share diagrams and flowcharts. 7 key features of mermaid.js. Web draw.io 22 mar 2022 uml class diagrams are used to illustrate the structure of a computer program. 2019 javascript open source award winner for the most exciting use. Start free trial today & get 25% off. Mermaid diagrams are created using a text string, which makes it easy to maintain compared to graphical images. They detail the types of data or attributes stored within each ‘class’, the methods (operations or functions) that each class provides, and. Web use mermaid syntax to create diagrams. Explore the benefits and features. This draw.io plugins integrates the mermaid diagram generator. Web use mermaid syntax to create diagrams. Via a simple markup language. 🥰 mermaid + mermaid chart Use mermaid with your favorite applications, check out the integrations list. Invent new logos, comic strips, and photorealistic scenes right in the chat. So if the syntax that you created is correct, it will generate a mermaid diagram inside of draw.io. Web draw.io 22 mar 2022 uml class diagrams are used to illustrate the structure of a computer program. How do mermaid.js alternatives compare? They detail the types of data or. Web use mermaid syntax to create diagrams. This draw.io plugins integrates the mermaid diagram generator. You can use it as a flowchart maker, network diagram software, to create uml online, as an er diagram tool, to design database schema, to build bpmn online, as a circuit diagram maker, and more. How do mermaid.js alternatives compare? Web mermaid is younger than. Web i suggested mermaid as a better alternative to draw.io. This draw.io plugins integrates the mermaid diagram generator. Via a simple markup language. Web mermaid is a tool that lets you create complicated diagrams in markdown — it works with simple commands and an intuitive syntax. Explore the benefits and features of mermaid diagrams in draw.io. Web draw.io desktop mermaid plugin \n. Draw.io brings you the mermaid diagram integration! You can insert a dependency graph using mermaid syntax in a similar way. Web mermaid is a tool that lets you create complicated diagrams in markdown — it works with simple commands and an intuitive syntax. Draw.io can import.vsdx, gliffy™ and lucidchart™ files. Create your diagram using the live editor. Via a simple markup language. Via a simple markup language. Copy the mermaid code to the location in your.md file where you want the diagram to appear. If you increase the number of hyphens to three or four you might get the kind of vertical distance you are looking for. Web draw.io 22 mar 2022 uml class diagrams are used to illustrate the structure of a computer program. Web use mermaid syntax to create diagrams. Web mermaid dependency graphs: 2019 javascript open source award winner for the most exciting use of technology. 🥰 mermaid + mermaid chart Invent new logos, comic strips, and photorealistic scenes right in the chat. How do mermaid.js alternatives compare? They detail the types of data or attributes stored within each ‘class’, the methods (operations or functions) that each class provides, and. Click arrange > insert > advanced > mermaid to open the mermaid input dialog. If you increase the number of hyphens to three or four you might get the kind of vertical distance you are looking for. Download draw.io desktop for offline use, or draw.io for vscode.* notion. You don’t have to draw anything, just write down what you want to see! Web create images simply by describing them in chatgpt. Mermaid diagrams are created using a text string, which makes it easy to maintain compared to graphical images. Via a simple markup language. Mermaid is a tool that allows you to create diagrams and visualizations of your code.
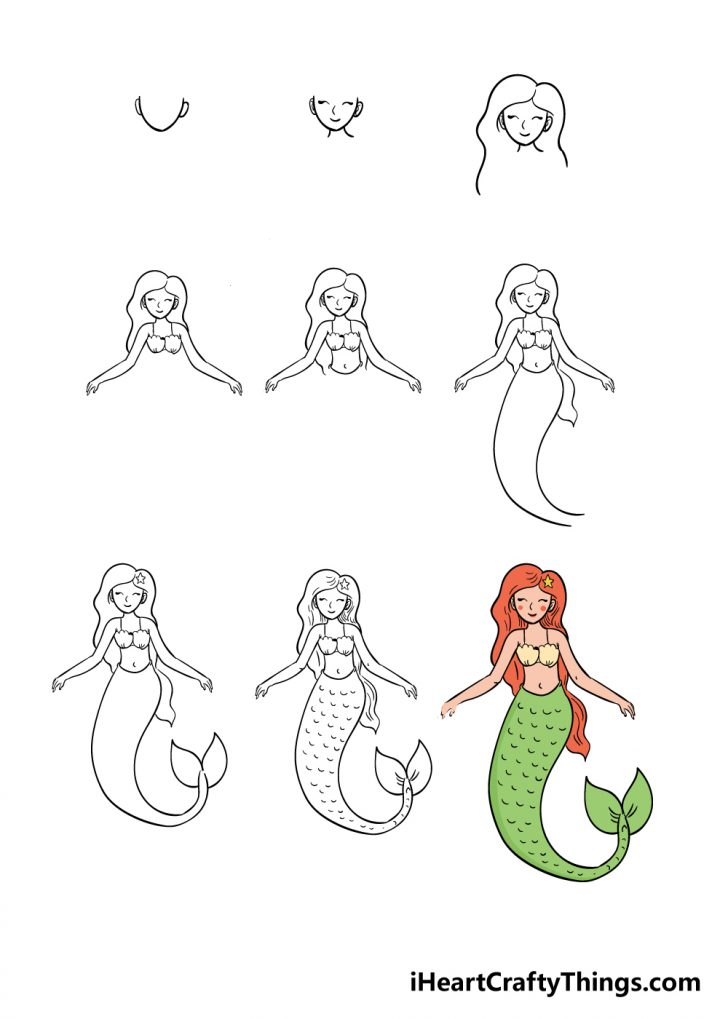
Mermaid DrawingHow to Draw A Mermaid Step By Step Raumpflege

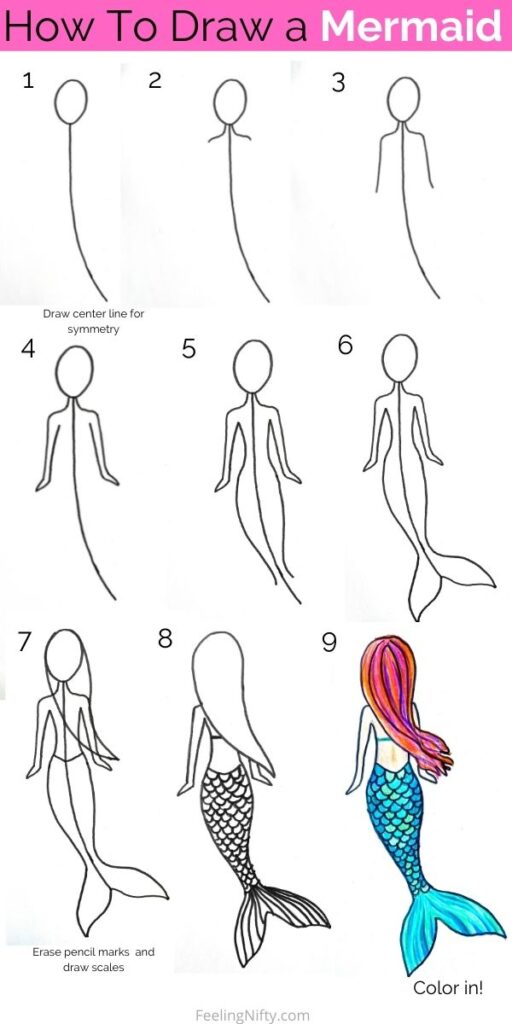
How To Draw a Mermaid That's Beautiful & Easy {Step By Step Drawing}

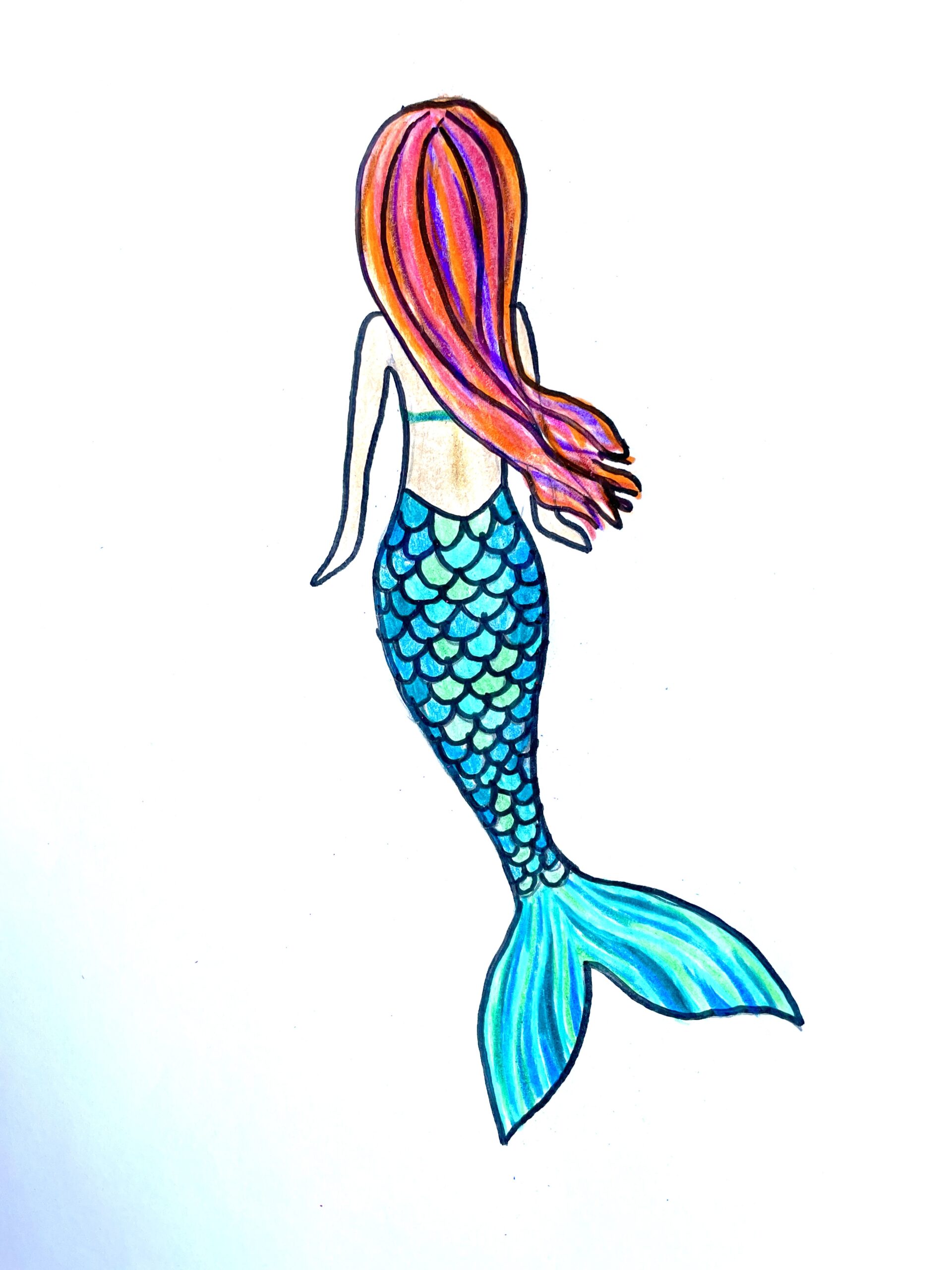
50+ Mermaid Drawing Ideas How to Draw a Mermaid? HARUNMUDAK

50+ Mermaid Drawing Ideas How to Draw a Mermaid? HARUNMUDAK

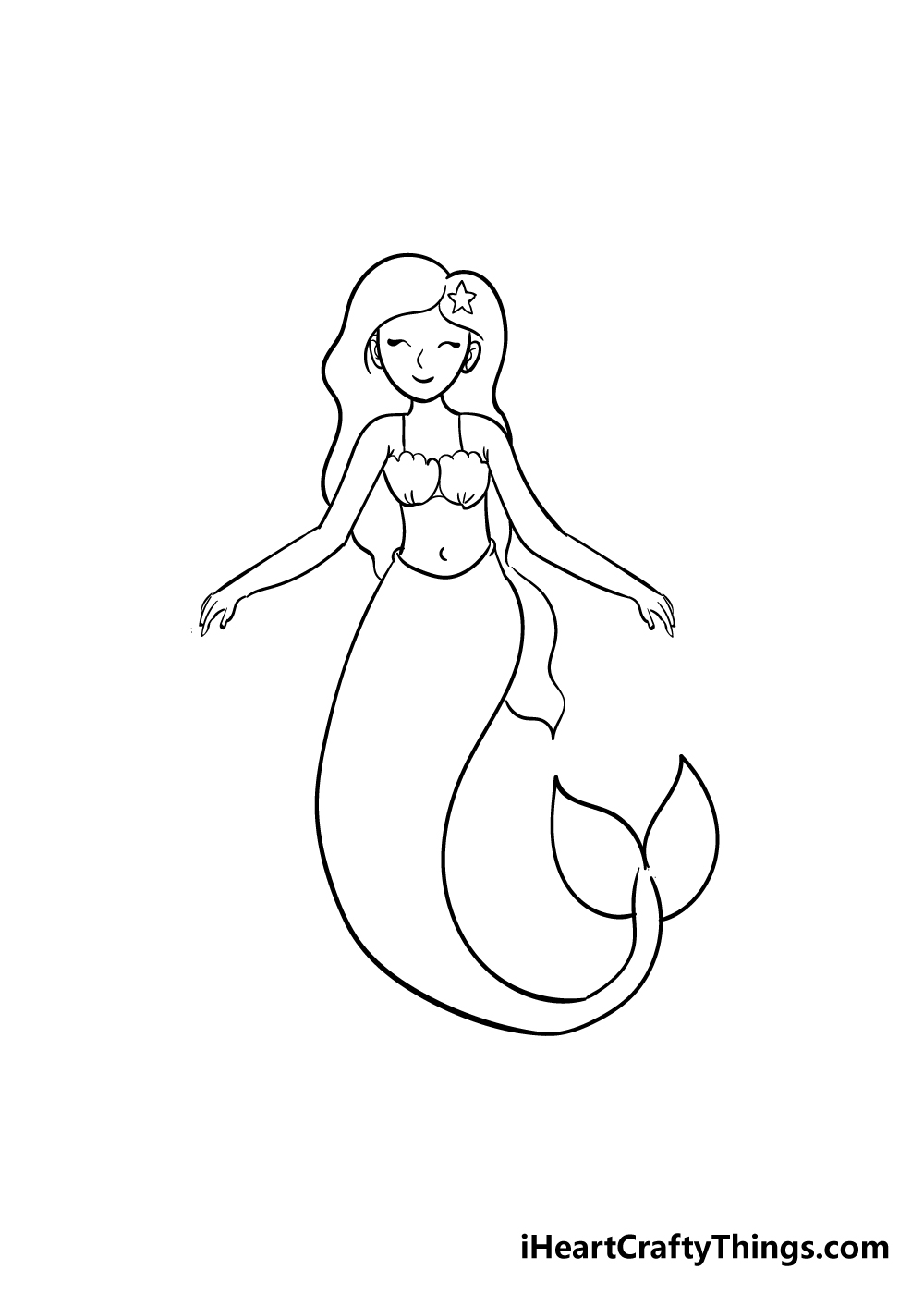
Mermaid Drawing How To Draw A Mermaid Step By Step

50+ Mermaid Drawing Ideas How to Draw a Mermaid? HARUNMUDAK
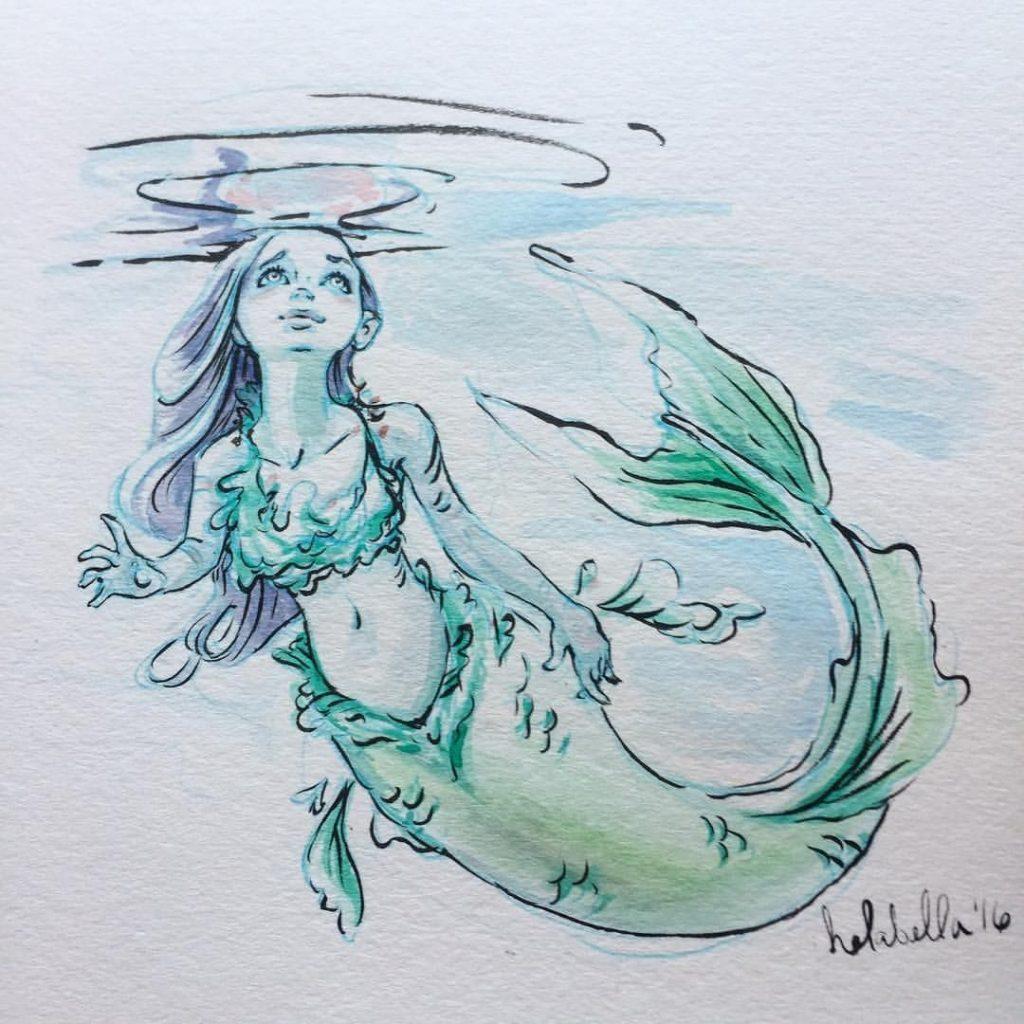
Easy Mermaid Drawings In Pencil Pict Art

How To Draw A Realistic Mermaid Step By Step at Drawing Tutorials

How To Draw A Mermaid StepByStep Feeling Nifty

How To Draw A Mermaid Step By Step / Contours of the mermaid's head
Example Diagrams\N \N \N Online Demo \N.
Use Mermaid With Your Favorite Applications, Check Out The Integrations List.
Web Draw.io Is Free Online Diagram Software.
Store The Diagram Url Somewhere For Later Access.
Related Post: